Tartalomjegyzék
ToggleTudd meg weboldalad valódi teljesítményét a Google PageSpeed Insights segítségével
A sebességmérő eszközök tényleg hasznosak, de legtöbbjük csak szimulált környezetben mutatja be weboldalunk teljesítményét. Ha kíváncsi vagy honlapod tényleges betöltési sebességére és a valódi felhasználói élmény minőségére, akkor a Google PageSpeed Insights a segítségedre lesz. Sőt, akkor is hasznos, ha éppen új weboldalt készítettél és tesztelnéd gyorsaságát. Görgess tovább, és kiderítheted a pontos mérőszámokat, amelyeket a szolgáltatás használ az elemzések során.
1. Mi az a PageSpeed Insights?
A PageSpeed Insights (hivatalos oldal) a Google weboldal-optimalizációt segítő termékcsaládjának az egyik része, amelyet 2010-ben mutattak be.

A PageSpeed Insights a weboldalak teljesítményéről nyújt adatokat asztali számítógépen és mobil készülékeken egyaránt, valamint javaslatokat tesz, hogy miképpen javíthatnánk ezeket a gyorsasági mutatókat.
Egyszerre szolgáltat kétféle adattípust:
- Laboratóriumi adatok: egy irányított környezetben gyűjtik össze, és a teljesítményproblémák megoldására használják. Hátránya, hogy nem teljesen felel meg a gyakorlatban előforduló nehézségeknek.
- Gyakorlati adatok: a valós felhasználói élmény rögzítésére szolgál, de kevesebb mutatószámmal rendelkezik.
A PageSpeed Insights használata nagyban hasonlít a GTmetrix sebességteszthez, mivel itt is szimplán az általunk vizsgálni kívánt weboldal URL címét írjuk be a főoldalon található keresősávba, és már olvashatjuk is az elemzési adatokat.

2. Milyen mutatókkal rendelkezik a PageSpeed Insights?
Az elemzés kevesebb mint 1 perc alatt megy végbe. A program külön mutatja be a teljesítményadatokat mobil és asztali készülékek esetében.
2.1. Valódi felhasználói élmény felfedezése
A világ különböző pontjain tartózkodó felhasználóktól szerez információkat a weboldalunkkal kapcsolatban. Az első mutatószáma a Chrome felhasználói élményindex.
Olyan személyektől szerzik ezeket az adatokat, akik meglátogatták weboldalunkat, és böngészési előzményeiket szinkronizálták a Google rendszerében, valamint beleegyezésüket adták elemzési adatok küldésére és kezelésére.
Abban az esetben, ha nincs elegendő felhasználói információ, a Chrome felhasználói élményindex nem kerül kimutatásra, ahogy azt a Kiszervezett Marketing weboldalának elemzése során is láthatjuk.

Ez akkor fordulhat elő, ha a weboldalt nemrég hozták létre, vagy túl kevés a valós felhasználóktól származó adat. Ilyenkor a PageSpeed Insights megpróbál eredet-szinten kutatni, és a honlap minden kapcsolódó oldaláról felhasználói adatokat gyűjteni, de van olyan helyzet, amikor ez sem elég.
Ennek pótlása érdekében a továbbiakban a Wikipédia főoldalát fogjuk vizsgálni a PageSpeed Insights használatával.

A Chrome felhasználói élményhez szükséges mutatók sikeresen betöltődtek. Az elmúlt 28 nap felhasználói adatai alapján állítja ki ezeket az értékeket a rendszer.
Nézzük egyenként, hogy a mutatók mit jelentenek!
1) First Contentful Paint (FCP): az oldal betöltésének azon pontja, amikor a felhasználó láthatja az első tartalmi elemet, ezáltal meggyőződik arról, hogy elkezdődött a weboldal betöltődése. Jó értéknek számít a 0-1800ms közötti idősáv.
2) First Input Delay (FID): mennyi idő telik el aközött, hogy a felhasználó interaktivitásba lép a weboldallal (pl. rákattint egy menüpontra), és a böngésző választ küld erre a cselekvésre. Megfelelő értéknek tekintendő a 0-100ms közötti mutatószám.
3) Largest Contentful Paint (LCP): mennyi ideig töltődik be az oldalhoz tartozó legnagyobb tartalmi elem (kép vagy szöveg) a felhasználók számára. Az ajánlott érték 0-2500ms között helyezkedik el.
4) Cumulative Layout Shift (CLS): milyen gyakran tapasztalható változás az oldal elrendeződésében a felhasználók készülékein, például valamelyik látható tartalmi elem egyik pillanatról a másikra átugrik a képernyő túlsó szegletébe. A jó érték 0-0.1 között mozog.
Ezek az adatok az asztali verzióban már kicsit eltérnek, tekintsük csak meg a CLS mutatót, ami a Wikipédia mobil verziójában a jó értékek közé tartozott 0.00 értékkel, míg az asztali Chrome élményindex már 0.14 értéket mutat, ami javításra szorul.

Általánosságban elmondható, hogy minden felhasználói élményindex-mutató jó értékekkel rendelkezett.
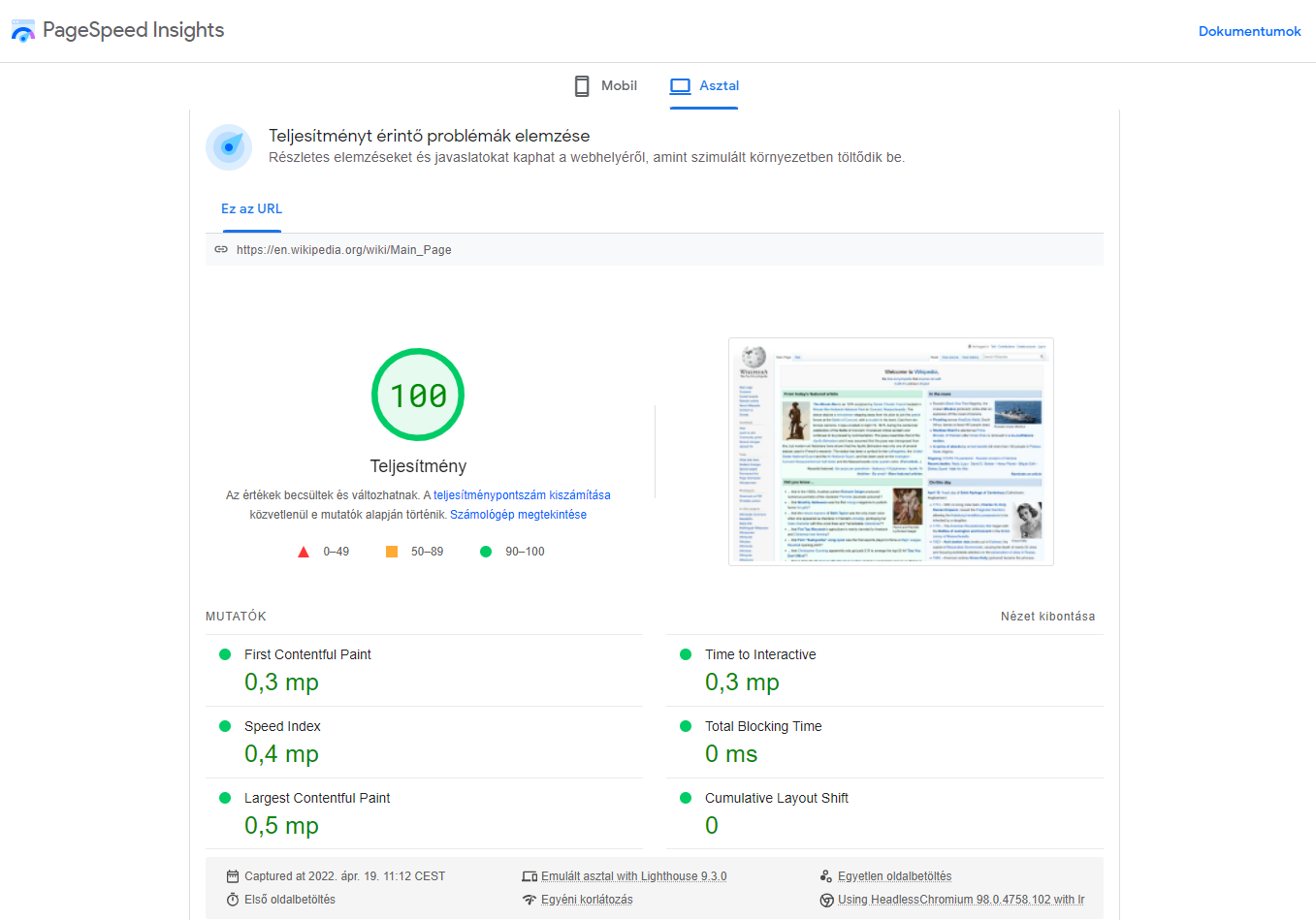
2.2. Teljesítményt érintő problémák elemzése
A gyakorlati adatokat követően vessünk egy pillantást a laboratóriumi adatokra is, vagyis a szimulált környezetben mutatott teljesítmény minősítésére, és a fennálló problémák elemzésére.

Először is kapunk egy összesítő teljesítménypontszámot az alább található mutatók alapján. Ez a pontszám ideális esetben 90-100 közötti értéknek felel meg.
A további mutatók a következők:
1) First Contentful Paint: első vizuális tartalomválasz, vagyis az az időpont, amikor elkezd betöltődni az első látható tartalom a weboldalunkon (kép vagy szöveg). Ajánlott érték: 0-1.8s között.
2) Time to Interactive: az interaktivitásig eltelt idő, vagyis hány másodperc szükséges ahhoz, hogy az oldal teljesen interaktívvá váljon. Ajánlott érték: 0-3.8s között.
3) Speed Index: sebességindex, tehát a honlap elemei milyen gyorsan válnak láthatóvá a felhasználók számára. Ajánlott érték: 0-3.4s között.
4) Total Blocking Time: az első vizuálisan észlelhető tartalom megjelenése és az interaktivitásig eltelt idő milliszekundumokban kifejezve. Ajánlott érték: 0-200ms között.
5) Largest Contentful Paint: a legnagyobb vizuális tartalom (szöveg vagy kép) betöltésének ideje. Ajánlott érték: 0-2.5s között.
6) Cumulative Layout Shift: az elrendezés összemozgása, vagyis mennyire tapasztalhatók elváltozások az oldal felépítésében, a tartalmi elemek mozgásában a honlap felületén. Ajánlott érték: 0-0.1 között.
Tekintsük meg, hogy az asztali eredmény mennyivel lett jobb, vagy éppen rosszabb a mobil eredménytől.

Asztali számítógépen a teljesítménypontszám 100 lett a korábbi 94-es mobil érték helyett, így itt mutatóink némileg pozitívabbak.
Általánosságban elmondható, hogy a számítógépen való betöltődés jobb eredménnyel fog szolgálni, mivel a mobilinternet nem képes olyan gyorsan betölteni egy weboldalt, mint egy vezetékes vagy egy wifi hálózat.
2.3. PageSpeed Insights naplóbejegyzések
A naplóbejegyzések 3 kategóriába sorolhatóak. Elsőként azt tekinthetjük meg, hogy milyen lehetőségeink vannak az oldal gyorsítására, és ezekkel mennyi időt nyerhetünk a betöltések folyamán.

Asztali módban nem jelentek meg hasonlóan jó tanácsok, valószínűleg mert 100-as teljesítménypontszámot kapott a Wikipédia, amit nem lehet tovább javítani. 🙂
Ezt követően a diagnosztikai adatokról olvashatunk, amelyek webfejlesztői és informatikai szempontból adnak információkat a weboldal teljesítményéről. Itt láthatjuk a gyorsasággal kapcsolatban felmerülő problémákat is.

Az asztali diagnosztika más jellegű gondokat mutatott ki, bár sok a hasonlóság a két adattábla között.

Végezetül pedig a sikeresen teljesített ellenőrzésekről olvashatunk, vagyis azokról a dolgokról, amik 100%-ig helyesen működnek a honlapon.
Ez a lista túl hosszú lenne, így inkább csak egy kis ízelítőt adunk a rengeteg információról, amit a PageSpeed Insights rendelkezésünkre bocsát.

A lenyitható fülecskével részletesebben is olvashatunk a fentebb megnevezett adatokról és elemzési területekről a PageSpeed Insights oldalán.
3. A gyakorlati és laboratóriumi adatok közötti eltérések
Láthattuk, hogy a PageSpeed Insights első mutatószáma a Chrome felhasználói élményindex, amelyet valós internetezők adatszolgáltatása alapján számol ki az adott weboldalra vonatkozóan.
Ezek lényegében a gyakorlati teljesítményadataink, mivel tényleges felhasználóktól szerezzük őket és az elmúlt 28 napra vonatkoznak.
Az ezt követő mérőszámok egy szimulált környezetben, laboratóriumi tesztelés segítségével kerülnek meghatározásra. Ezeket nevezhetjük elméleti adatoknak is.
A mobilos tesztelésre a PageSpeed Insights és a Lighthouse elemzőprogram egy középszintű készüléket szimulál (Moto G4), lassú 4G kapcsolattal, európai böngészőhellyel.
Az asztali tesztelésre alkalmazott szimulált készülék egy netkábellel rendelkező számítógép, egyénileg beállítható sávszélességgel, európai böngészőhellyel.
Ha figyelembe vesszük, hogy mennyi eltérés lehet a valódi és a szimulált rendszerek jellemzői között, láthatjuk is, hogy könnyen léphetnek fel kisebb-nagyobb változások a gyakorlati és laboratóriumi teljesítményadatokban.
Weboldalad gyorsítása érdekében ismerkedj meg a gyorsítótárazás (cache) fogalmával!
4. Összefoglaló
A PageSpeed Insights a Google egyik terméke, amely ingyenes online szolgáltatásként a weboldalak teljesítményét méri gyakorlati és elméleti keretek között.
A gyakorlati elemzésekhez „terepadatokat” használ, vagyis olyan felhasználóktól gyűjt adatokat a weboldalak betöltési sebességét illetően, akik beleegyeztek az adatszolgáltatásba a Google felé, és az elmúlt 28 napban böngészték a vizsgálni kívánt honlapot.
Az elméleti elemzésekhez a Lighthouse mutatószámait alkalmazza szimulált mobil és asztali eszközökön, külön kitérve a lehetséges optimalizációs szempontokra, a diagnosztika során felmerülő problémákra, és a sikeresen teljesített vizsgálatokra.
Ugye milyen hasznos alkalmazás a Google PageSpeed Insights? 🙂
Írd meg kommentben, hogy a Te weboldalad milyen értékeket kapott az elemzések során!
Hibát találtál? Írj nekünk az alábbi e-mail címre: szerk@kiszervezettmarketing.hu
5. Gyakran ismételt kérdések és válaszok
A PageSpeed Insights a Google ingyenes szolgáltatása, ami a weboldalak teljesítményét, betöltési sebességét méri valódi felhasználói adatok alapján és laboratóriumi körülmények között.















