Tartalomjegyzék
ToggleA HTML kódolás alapjai. Leggyakoribb HTML elemek
Már biztosan hallottál a HTML kódok fogalmáról, ha érdeklődsz a weboldal készítés iránt, vagy kicsit is jártas vagy az internet világában. A HTML leíró nyelvet használjuk a webhelyek létrehozására, tartalmi elemekkel való feltöltésére. Az alábbiakban megpróbáljuk közérthetően összefoglalni a HTML alapjait, bemutatva a legfontosabb elemek helyes felépítését és használatát. Tarts velünk! 🙂
1. Mi az a HTML?
A HTML az angol HyperText Markup Language rövidítése, ami nagyjából annyit jelent magyarul, hogy Hiperszöveges Jelölőnyelv. Weboldalak készítésére használják egyfajta szabványként.
A HTML kódoktól függ, hogy milyen lesz a webhelyek felépítése, vagyis hogyan fog megjelenni az oldalunk a felhasználók böngészőjében.
Azokat a HTML dokumentumban lévő kódokat, amiket ezen a leíró nyelven írtunk, a böngésző tudja értelmezni, és ezek alapján képes tartalmat megjeleníteni a látogatók képernyőjén.
Elsőként az 1990-es évek elején jelent meg, és a legújabb verziója a HTML 5 nevet viseli. 2014-ben lett kiadva.
Ha azt akarjuk elérni, hogy vizuálisan is jól mutasson a weboldalunk, CSS kódokat kell majd használnunk.

2. A HTML kódok felépítése
Vegyünk egy viszonylag egyszerűbb példát elsőként, amelyet aztán részenként elemzünk.
<!DOCTYPE html> <html> <head> <title>Kiszervezett Marketing</title> </head> <body> <h1>Ide jöhet egy címsor</h1> <p>Ide jöhet egy bekezdés</p> </body> </html>
Ez a gyakorlatban így fog megjelenni a böngészőben:

Nézzük, hogy milyen alkotóelemei voltak ennek a HTML kódnak:
- <!DOCTYPE html> – így tudjuk jelezni a böngésző számára, hogy ez egy HTML dokumentum, amit HTML leíró nyelven készítünk el.
- <html> – ez kötelezően az előbbi kódsor után következik, mint a HTML fájl gyökéreleme.
- <head> – a HTML dokumentum fejrésze. Ide kerülnek a meta adatok az oldalról, amelyek leginkább a böngészők és a szoftverek számára hasznosak, a weboldalunkon nem jelennek meg.
- <title> – a HTML oldal neve, címe. Ez jelenik majd meg a böngészőablak tetején.
- </title> – a <title> nyitóelem zárópárja, ezek közé kerül a HTML oldal neve.
- </head> – a HTML dokumentum fejrészét záró tag.
- <body> – a fejrészt követi a HTML fájl teste, ahova a webböngészőben megjelenítendő részeket tudjuk elhelyezni, vagyis a honlap tartalmi elemeit. Itt kell feltölteni a weblapunkat tartalommal.
- <h1> – így néz ki egy H1-es címsor kezdőrésze a HTML-ben.
- </h1> – a H1-es címsor zárópárja, vagyis ami ez a két tag közé kerül, az fog megjelenni nagy, vastagított betűs címsorként.
- <p> – így néz ki a sima bekezdések kezdőrésze a HTML-ben.
- </p> – a bekezdés zárórésze.
- </body> – a HTML fájl teste, vagyis a főbb tartalmi elemeket tartalmazó része itt ér véget.
- </html> – ez a HTML dokumentumot lezáró tag.
Ezek között nyilván akadnak kötelező tartalmi részek, mint például a <!DOCTYPE html>, <html>…</html>, <head>…</head> és a <body>…</body>. Az ehhez hasonló részeket nevezzük angolul tag-nek (kiejtése ‘teg’), azaz címkének.
Az előbb említett HTML címkék mind alapvető részei minden egyes HTML dokumentumnak, mivel ezekkel tudjuk jelölni, hogy hol kezdődik és hol végződik maga a HTML fájl, illetve a dokumentum fejrésze és teste.
A sorrend soha nem változhat meg, vagyis a <head> részt mindig a <body> követi, és a <html>…</html> tagek közé építjük fel az egész HTML dokumentumunkat.
3. Melyik HTML szerkesztő használata a legegyszerűbb?
Egy HTML dokumentumot lényegében bármilyen szövegszerkesztőben meg tudunk írni, csak az számít, hogy megfelelően kövessük a HTML felépítésének szabályait.
Használhatjuk például a Windows gyári szövegszerkesztőjét, vagyis a Jegyzettömb alkalmazást is. Előnye, hogy nagyon egyszerű használni és könnyen elérhető bárkinek. Hátránya, hogy kicsit összefolynak a kódok, mert nem alkalmaz színjelzéseket a különböző tartalmi elemekhez.
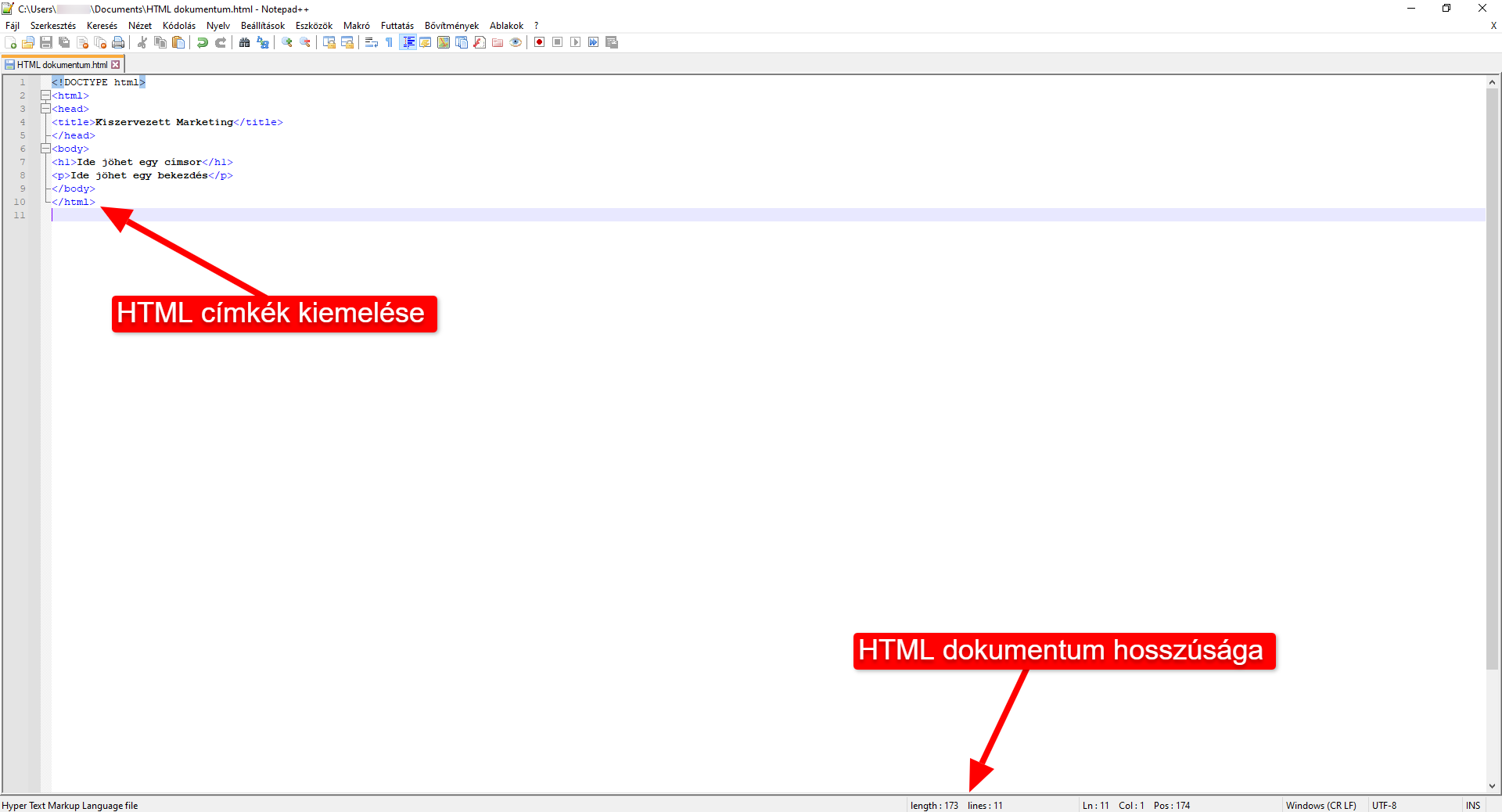
Ezért ajánlatos inkább Notepad++ szoftvert használni, amely az elmentett HTML dokumentumokat színkódolással látja el. Azt is ellenőrizhetjük, hogy hány karakterből és sorból áll a HTML fájlunk.

Egy másik előnye, hogy ha hibát vétünk, tehát pl. nem zárjuk le a </html> paranccsal a dokumentumot, akkor azt pirossal kijelzi a Notepad++.
4. A HTML elemek felépítése
A HTML elemek azok a kódsorokat összefogó kezdő- és zárócímkék, valamint a hozzájuk tartozó attribútumok, értékek és tartalmak, amelyek egy HTML dokumentum hierarchiáját adják.
Vegyük példának a következő kódsort, ahol bejelöltük az alkotórészeket.

Ennek a kódnak az eredménye a Kiszervezett Marketing honlapjának a megjelenése lesz a weboldalon egy kis ablakban.

Nem minden alkalommal kötelező megadnunk attribútumokat, sőt lesz olyan eset is, hogy egyes HTML elemeknek nincs záró tag része.
Ilyen például az <img> címke, amelyet képek beillesztésére használunk.
<img src="https://kiszervezettmarketing.hu/wp-content/uploads/2022/05/OptiMonk-boritokep-1280x720.png">
Ha ezt a kódot bemásoljuk, akkor az OptiMonk cikk borítóképe fog megjelenni a weboldalon. Mint láthatjuk, nem kellett </img> záró taget használnunk.
5. Gyakran előforduló HTML elemek
Példaként megtekintünk néhány olyan HTML címkét, amivel gyakran fogsz találkozni a HTML dokumentumokban és a weboldalakon.
5.1. HTML címsorok
Ezen leíró nyelv esetében H1-től H6-ig terjednek a címsorok. A H1-es rendelkezik a legnagyobb betűmérettel, míg a H6 a legkisebb.
Arra szolgál, hogy a vázlatpontokat, bekezdések címét vagy felsorolásokat kiemeljék.
A címsorok HTML kódjai a következők:
<h1>Ide jöhet egy H1 címsor</h1> <h2>Ide jöhet egy H2 címsor</h2> <h3>Ide jöhet egy H3 címsor</h3> <h4>Ide jöhet egy H4 címsor</h4> <h5>Ide jöhet egy H5 címsor</h5> <h6>Ide jöhet egy H6 címsor</h6>
Így jelennek majd meg a böngészőben:

5.2. Bekezdések és sortörés hozzáadása
A bekezdéseket már korábban ismertettük, hogyan is néznek ki HTML formátumban:
<p>Ide jöhet egy bekezdés</p>
Lehetőségünk van azonban a bekezdéseket tördelni is, ha több sorban akarjuk megjeleníteni őket. Erre szolgál a <br> címke, ami az angol break (törés) szóból ered. Ennek nincs záró tag része.
<p>Ide jöhet <br> egy tördelt bekezdés</p>
A böngészőben így fog mutatni:
Ide jöhet
egy tördelt bekezdés
5.3. Képek beillesztése
Képeket a nemrég említett <img src=”kép elérési útvonala vagy linkje”> HTML címsorral lehetséges. Ennek szintén nincs záró tag eleme.
<img src="https://kiszervezettmarketing.hu/wp-content/uploads/2022/07/Online_marketing_boritokep-700x394.jpg">
A képek méretét is szabályozhatjuk a magasságuk és szélességük beállítása révén. Használjuk az alábbi kódsort példaként:
<img src="https://kiszervezettmarketing.hu/wp-content/uploads/2022/07/Online_marketing_boritokep-700x394.jpg" height="400" width="700">
A méretbeli különbségek jól láthatóak lesznek. Eredeti kép:

Most pedig nézzük, hogyan fest az átméretezett kép:

5.4. Linkek elhelyezése HTML címkével
Linkeket vagy akár egész weboldalakat is beilleszthetünk saját honlapunkra az alábbi HTML kód segítségével:
<a href="https://kiszervezettmarketing.hu">Ez itt a Kiszervezett Marketing honlapja.</a>
Ennek eredménye, hogy megjelenik egy kattintható link, amely a Kiszervezett Marketing honlapjára visz minket.
Ez itt a Kiszervezett Marketing honlapja.
5.5. HTML színkódok
Lehetőségünk van stilizálni a <body> részben található HTML elemeket, de ehhez a <head> részbe kell illesztenünk a <style>…</style> taget.
Ezek lényegében már CSS kódok lesznek, amelyek a HTML által megjelenített tartalmak kinézetét szabályozzák.
<head>
<style>
p {color:green;}
</style>
</head>
<body>
<p>Ide jöhet egy bekezdés</p>
</body>
Ennek eredménye az lesz, hogy a <p>…</p> közé beírt tartalmi elem, vagyis maga a bekezdés, a <style> p {color:green;} </style> által meghatározott zöld színben fog megjelenni.
Ide jöhet egy bekezdés
Ha több <p>…</p> elem és ezzel együtt több bekezdésünk is van, akkor mind zöld színű lesz, mivel a <head> fejrészben így adtuk meg a stílusát.
5.6. Szövegformázási lehetőségek
Ha nem csak egy sima bekezdést szeretnénk, hanem valamilyen formában kiemelnénk részeket, akkor az alábbi HTML kódok állnak rendelkezésünkre:
- <b> – félkövér, megvastagított szöveg.
- <i> – dőltbetűs szöveg.
- <mark> – szövegkiemelés háttérszínnel.
- <small> – kisebb betűméret használata.
- <del> – áthúzott szöveg, mintha törölve lenne.
- <sub> – alsó indexbe helyezi a szöveget.
- <sup> – felső index használata.
Nézzük meg ezeket a HTML kódokat a gyakorlatban!
<b>Félkövér szöveg</b> <i>Dőltbetűs szöveg</i> <del>Áthúzott szöveg</del> <mark>Kiemelt szöveg háttérszínnel</mark> <small>Kisebb betűméret</small> <sub>Alsó index</sub> <sup>Felső index</sup>
A böngészőablakban pedig így fog kinézni:
Félkövér szöveg, Dőltbetűs szöveg, Áthúzott szöveg,
Kiemelt szöveg háttérszínnel, Kisebb betűméret, Alsó index, Felső index.
6. Weboldalak HTML forráskódjának megtekintése
A forráskód megmutatja, hogy milyen részekből épül fel egyes weboldalak HTML kódja. Ezt könnyedén megtekintheted, ha a jobb egérgombbal klikkelsz egyet a keresett oldalon, majd a következő két lehetőség közül kiválasztod az egyiket:
- Oldal forrásának megtekintése;
- Vizsgálat.

Az Oldal forrásának megtekintése esetén egy nagy kódhalmaz tárul elénk, ami lényegében az egész weboldalt magában foglalja.

A Vizsgálat opciót választva kicsit könnyebb lesz a helyzetünk, mert itt egyszerre látjuk a vizsgált weblapot, és a hozzá tartozó HTML kódokat.

Ha az egérkurzort az egyik tartalmi elem vagy kód fölé emeljük, akkor világoskék színnel ki is jelölik számunkra, hogy mi hova tartozik, melyik kód mit jelenít meg az oldalon.
7. Összefoglaló
A HTML egy leíró kódnyelv, amelyet weboldalak készítésére használunk. HTML címkékből épül fel, és két fő része a <head> és <body>.
Minden HTML elem egyedi kódolással rendelkezik, általában egy kezdő- és egy zárórészből tevődik össze.
Röviden összefoglaltuk, hogyan lehet címsorokat, bekezdéseket, sortörést, képeket, linkeket, színkódokat és különböző szövegformázási beállításokat használni a HTML kódok írása közben.
Valamint arra is kitértünk, hogy a webhelyek forráskódját miként lehet megtekinteni.
Ha szerinted érdekes volt a cikkünk, kérlek oszd meg másokkal is, hátha kedvük támad a programozáshoz, és kipróbálnak néhány HTML kódot. 🙂
Hibát találtál? Írj nekünk az alábbi e-mail címre: szerk@kiszervezettmarketing.hu
8. Gyakran ismételt kérdések és válaszok
A HTML egy leíró kódnyelv, ami a weboldalak forráskódját alkotja.
A CSS kódok és a JavaScript.
Címsorokat, bekezdéseket, sortörést, linkeket, színkódokat, szövegformázást, képeket, stb.















