Tartalomjegyzék
ToggleMi az a weboldal fejléc, és milyen elemeket tartalmazzon?
A weboldal fejléc egy alapvető összetevője minden oldalnak, ami a honlap tetején található, és általában globális jelleggel megjelenik a weboldalhoz tartozó összes aloldalon, ugyanolyan formában. Az alábbiakban bemutatjuk, hogy milyen elemei vannak egy helyesen felépített weboldal fejlécnek, és hogyan hozhatunk létre fejléc (header) sablont az Elementorban egy WordPress weblapon.
1. Mi az a weboldal fejléc?
A weboldal fejléce az egyik legfontosabb eleme egy honlapnak, mivel ez az első dolog, amit a látogatók észrevesznek, amikor betöltik az oldalt. Leggyakrabban a weboldal fejléce a logót, a menüsort és a keresőmezőt tartalmazza. A fejlécnek lehetnek más elemei is, mint például a címsor vagy a bejelentkezési mező.
A fejléc az oldal tetején helyezkedik el, és lehetővé teszi a felhasználók számára, hogy navigáljanak az oldalon és hozzáférjenek a legfontosabb információkhoz. A logó általában a honlap bal oldalán található. A menüsor alatt található linkek lehetővé teszik a felhasználók számára, hogy azonnal eljussanak a kívánt oldalakhoz, például az „Rólunk” oldalhoz vagy a kapcsolatfelvételi űrlaphoz.

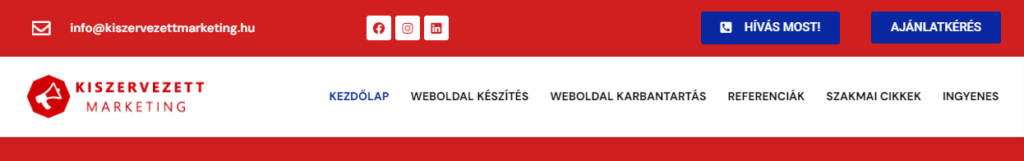
A Kiszervezett Marketing fejléce is tartalmazza a CTA gombot a kapcsolati űrlaphoz, amit az „Ajánlatkérés” gombra kattintva érhetünk el. Emellett lehetőség van az azonnali hívásra, e-mail küldésre, és a közösségi média oldalaink közvetlen elérésére.
A keresőmező használata fontos funkció a felhasználók számára, mivel az emberek nem mindig tudják, hol találják meg az információkat, amelyekre szükségük van.
Azok a weboldalak, amelyek jól megtervezett és felépített fejléccel rendelkeznek, előnyösebb helyzetbe kerülnek a többi oldalhoz képest. Az ügyfelek rögtön megtalálják azokat az információkat, amelyekre szükségük van, és könnyedén navigálhatnak az oldalon, ami vásárlási döntéseket is befolyásolhat. A weboldal tulajdonosoknak fontos figyelembe venniük a felhasználói élményt és az információk könnyű hozzáférhetőségét, mivel ezek a tényezők jelentős hatással lehetnek a honlap sikerességére. Fontos tehát a megfelelő UI/UX design.

2. Mit tartalmazhat a weboldal fejléce?
A fejlécnek meg kell mutatnia, hogy milyen kapcsolatfelvételi információk állnak rendelkezésre, és lehetővé kell tennie a felhasználók számára, hogy könnyen navigáljanak az oldalon. A következőkben bemutatjuk, hogy milyen elemeket tartalmazhat egy weboldal fejléce.
1) Logó: az oldal logója általában a fejléc bal felső sarkában található. Ez az elem segít azonosítani a honlapot, és fontos, hogy az oldal arculatához igazodóan legyen kialakítva.
2) Menüsor: a menüsorban található linkek segítségével a felhasználók navigálhatnak az oldalon. A menüsorban lehetnek olyan linkek, mint a „Kezdőlap„, „Termékek„, „Szolgáltatások„, „Rólunk„, „Kapcsolat” aloldalak. Ezek segítik a látogatókat az oldal tartalmának megtalálásában.
3) Keresőmező: lehetővé teszi a felhasználók számára, hogy gyorsan megtalálják azokat az információkat, amelyekre szükségük van. A keresőmező hasznos lehet olyan oldalakon, ahol sok tartalom van, vagy ha a felhasználók specifikus információkat keresnek.
4) Bejelentkezési mező: ha az oldalnak van bejelentkezési felülete, akkor az bekerülhet a fejlécbe.
5) Címsor: a címsor röviden bemutatja az oldal tartalmát. Ez lehet egy rövid, figyelemfelkeltő üzenet, amely elmagyarázza, hogy miért érdemes az oldalon maradni.
6) Nyelvválasztó: ha a weboldal több nyelven is elérhető, akkor érdemes egy nyelvválasztó elemet is elhelyezni a fejlécben. Ez lehetővé teszi a látogatóknak, hogy könnyen átváltsanak a nyelvek között.
7) Közösségi média ikonok: ha az oldalnak/cégnek van különböző közösségi média platformokon saját oldala, akkor ezeknek az ikonoknak az elhelyezése a fejlécben lehetővé teszi a felhasználók számára, hogy könnyen megtalálják és kövessék azokat.
8) Elérhetőségi információk: ha az oldal üzleti szolgáltatásokat kínál, akkor érdemes a fejlécben elhelyezni olyan elérhetőségi információkat, mint például a telefonszámot, céges e-mail címet vagy fizikai címet. Így az érdeklődők könnyen felvehetik a kapcsolatot az oldal tulajdonosával.
Az említett elemek közül nem feltétlenül kell, hogy mindegyik jelen legyen a weboldal fejlécében, és vannak más elemek is, amelyeket egyes oldalak felhasználnak. A fontos az, hogy a fejléc kialakítása logikus és egyszerű legyen, hogy a felhasználók könnyen megtalálják azokat az információkat, amelyekre szükségük van.
3. WordPress fejléc szerkesztése
A WordPress egy rendkívül népszerű CMS rendszer, amely lehetővé teszi a felhasználóknak, hogy könnyen létrehozzanak és szerkesszenek weboldalakat. A weboldal fejléce az egyik legfontosabb terület az oldalon, mivel egyből szembetűnik a felépítése, ha valaki megnyitja az oldalt. Ezért fontos, hogy a weboldal fejléce vonzó és jól megtervezett legyen, hogy a látogatók szívesen böngésszék a honlapot, és csökkenjen a visszafordulási arány.
Az alábbiakban bemutatjuk, hogyan lehet szerkeszteni egy WordPress weboldal fejlécét.
1) Válasszunk egy sablont: az első lépés a megfelelő WordPress sablon kiválasztása. A WordPress sok ingyenes és fizetős sablont kínál, amelyek közül választhatunk. A sablon kiválasztásánál fontos szempont az, hogy megfelelően tükrözze az oldalunk célját, stílusát és az üzenetünket.
2) Nyissuk meg a fejléc szerkesztőt: a WordPress sablonok általában lehetővé teszik a fejléc szerkesztését az admin felületen keresztül. A fejléc szerkesztőt a Megjelenés → Testreszabás menüben lehet elérni.
3) Válasszuk ki a megfelelő elemeket: a fejlécben többféle elemet is elhelyezhetünk, mint például a címeket, a menüsort, a logót és a keresőmezőt. A választást általában az oldal célja, típusa és a látogatói igények határozzák meg.
4) Szerkesszük a fejléc elemeket: miután kiválasztottuk az összetevőket, szerkeszthetjük azokat a Vezérlőpult felületén keresztül. Például átméretezhetjük a logót, megváltoztathatjuk a menüpontok számát és sorrendjét, illetve hozzáadhatunk új elemeket is.
5) Ne felejtsük el a mobil verziót: az egyre növekvő mobil használat miatt fontos, hogy a fejlécünk reszponzív legyen. A sablonunk lehetőséget kínál arra, hogy külön szerkesszük a mobil verziót, hogy a látogatók könnyen használhassák az oldalt kisebb képernyőjű eszközükön is.
6) Mentsük el a változtatásokat: ha elkészültünk a fejléc szerkesztésével, ne felejtsük el menteni a változtatásokat az admin felületen.
A WordPress weboldal fejlécének szerkesztése egyszerű és könnyen kezelhető feladat, amely lehetővé teszi a felhasználók számára, hogy testreszabják az oldaluk megjelenését és a felhasználói élményt. Ha jól használjuk a WordPress sablonok által kínált lehetőségeket, akkor egy nagyon vonzó és hasznos fejlécet hozhatunk létre a weboldalunk részeként.
4. Fejléc szerkesztése Elementorral
Az Elementor (hivatalos oldal) egy népszerű WordPress weboldalépítő bővítmény, amivel könnyen lehet szerkeszteni a weboldalunk fejlécét is, hogy az megfeleljen az igényeinknek és a látogatóink elvárásainak. Az alábbiakban bemutatjuk, hogyan lehet használni az Elementort a WordPress weboldalunk fejlécének szerkesztéséhez.
1) Telepítsük és aktiváljuk az Elementor bővítményt: az Elementor használatához telepíteni kell a bővítményt és aktiválni kell azt a WordPress Vezérlőpultján. Ehhez tekintsd meg Elementor weboldal készítés útmutatónkat!
2) Nyissuk meg az Elementor szerkesztőt: az Elementorral könnyedén szerkeszthetjük a weboldalunkat, és az oldal fejléce sem kivétel. Az Elementor szerkesztőt általában a WordPress oldal szerkesztőjében találjuk meg, ha a bal oldalon található menüpontokból az „Elementor” szerkesztő opciót választjuk.
3) Válasszuk ki a fejléc sablont: az Elementor sok előre elkészített fejléc sablont kínál, amelyekből választhatunk, és amelyek testre szabhatóak a saját igényeinknek megfelelően. Az „Előre elkészített sablonok” menüpontban találhatók ezek a sablonok.

4) Szerkesszük a fejléc sablont: miután kiválasztottuk a megfelelő sablont, megkezdhetjük annak szerkesztését az admin felületen keresztül. Az Elementor lehetőséget kínál a fejléc sablon elemeinek testreszabására, beleértve a címeket, a menüsort, a logót és a keresőmezőt.
5) Vegyük figyelembe a mobilbarát verziót: az egyre növekvő mobil használat miatt fontos, hogy a fejlécünk mobilbarát legyen. Az Elementor lehetőséget kínál arra, hogy külön szerkesszük a mobil verziót, hogy a látogatók könnyen használhassák az oldalt mobil eszközükön.
6) Mentsük el a változtatásokat: ha elkészültünk a fejléc szerkesztésével, ne felejtsük el menteni a változtatásokat az Elementor admin felületén.
5. Weboldal fejléc és lábléc kapcsolata
A weboldalaknak két fontos eleme van, amelyek gyakran felismerhetők az oldal tetején és alján. Ezek a weboldal fejléc és lábléc, amelyek fontos szerepet játszanak az oldal hatékony működésében és felhasználói élményének javításában.
5.1. Weboldal fejléc
A weboldal fejléce az oldal tetején található, és a látogatók az oldal megnyitásakor egyből ezt látják. A weboldal fejléce tartalmazhatja az alábbi elemeket:
1) Logó: a logó az oldal arculatának egyik fontos eleme, amely segít azonosítani az oldalt és az üzletet, márkát, szervezetet vagy magánszemélyt, akik mögötte állnak.
2) Cím: a weboldal címe szintén fontos az azonosítás szempontjából, és a látogatók számára segít az oldal tartalmának és céljának megértésében.
3) Menüsor: a menüsor lehetővé teszi a látogatók számára, hogy könnyen navigáljanak az oldalon, és eljussanak a különböző oldalakhoz, kategóriákhoz, termékekhez, szolgáltatásokhoz és egyéb tartalmakhoz.
4) Keresőmező: a keresőmező az oldalakon található kereső funkció, amely lehetővé teszi a látogatóknak, hogy gyorsan és egyszerűen megtalálják az általuk keresett tartalmat.
5) Nyelvválasztó: ha az oldal több nyelven érhető el, a nyelvválasztó lehetővé teszi a felhasználók számára, hogy kiválasszák a nyelvet, amelyen szeretnék megtekinteni az oldalt.
5.2. Weboldal lábléc
A weboldal lábléce az oldal alján található, és tartalmazhatja az alábbi elemeket:
1) Kapcsolat: az elérhetőségek (pl. cím, telefonszám, e-mail) megadása lehetővé teszi, hogy a látogatók kapcsolatba lépjenek az üzlettel, szervezettel vagy magánszeméllyel.
2) Navigációs linkek: a navigációs linkek lehetővé teszik, hogy a látogatóink gyorsan eljussanak az oldal különböző részeihez, kategóriáihoz, termékeihez, szolgáltatásaihoz.
3) Oldaltérkép: a sitemap az oldal teljes tartalmának listája, amely segít a felhasználóknak abban, hogy könnyen áttekintsék az oldal struktúráját és tartalmát.
4) Feliratkozás: ha az oldal rendelkezik hírlevéllel vagy más marketing eszközökkel, akkor a lábléc lehetőséget kínálhat a látogatóknak, hogy feliratkozzanak a hírlevélre vagy más értesítésekre.
5) Közösségi média linkek: a social média linkek lehetővé teszik, hogy a látogatók a weboldalhoz kapcsolódó közösségi média oldalakra irányuló linkek segítségével könnyen elérjék a weboldalhoz kötődő oldalakat. Ezt a fejlécben is elhelyezhetjük.
6) Hasznos információk: ilyen például az adatvédelmi tájékoztató, az általános szerződési feltételek, vagy az impresszum oldal, amiket kihelyezhetünk külön a láblécbe is.
6. Összefoglaló
A weboldal fejléc minden oldal alapvető eleme, aminek fő célja, hogy segítse a látogatók navigációját és megkönnyítse az oldal használatát.
A leggyakrabban olyan elemeket tartalmaz, mint az elérhetőségek, a kapcsolati űrlap linkje, a közösségi média oldalak elérhetőségei, a menüpontok, vagy a keresőmező.
Érdemes tehát jól megtervezni egy WordPress weboldal fejlécét, akár az Elementor weboldalépítő plugin segítségével.
Hibát találtál? Írj nekünk az alábbi e-mail címre: szerk@kiszervezettmarketing.hu
7. Gyakran ismételt kérdések és válaszok
A weboldal fejléce (vagy „header”) az az elsődleges része egy webhelynek, amely a weblap tetején található. A fejléc minden oldalon megjelenik, így könnyen elérhetővé teszi azokat az információkat és funkciókat a felhasználók számára, amiket megjelenítünk a részeként.
A fejléc több fontos elemet tartalmazhat, mint például a weboldal címét, a navigációs menüt, a logót, az elérhetőségi információkat, a keresőmezőt és más hasznos linkeket. Ezek hozzáadhatók Elementorral is.
Az egyik a weboldal tetején, a másik a weboldal alján jelenik meg, és fontos linkeket, navigációs menüt, és kapcsolati információkat közölnek.















