Tartalomjegyzék
ToggleMi az a favicon? Hogyan adj hozzá ikont az oldaladhoz?
Biztosan veled is megesett már, hogy néhány óra böngészés közben megnyitottál 15-20 oldalt a Google Chrome-ban, és szinte csak a webhelyek neve melletti kis ikonok látszottak már a megnyitott lapokon. Hisz ki ne ismerné fel első látásra mondjuk a Wikipédia vagy a Facebook ikonját. Ezek a kis grafikák, emblémák, amelyek lényegében a saját branded is tükrözik, a favicon nevet viselik. Cikkünkben bemutatjuk a favicon készítés menetét és azt is megtudhatod, hogy hogyan tudod hozzáadni saját weboldaladhoz.
1. Mi a favicon jelentése? Hol láthatók?
A favicon (angol favorites icon = kedvencek között megjelenő ikon) egy olyan kis embléma, amely megjelenik a böngészőben az oldal neve mellett, ezzel erősítve a weblaphoz tartozó márka egyedi arculatát.
De nem ez az egyedüli hely, ahol találkozhatunk velük. Favicon látható:
- a böngészőlapokon a megnyitott oldalak nevénél;
- a könyvjelzőkhöz adott webhelyek megnevezése mellett;
- Google keresés során a keresési sávba írt URL címeknél;
- a találati listában mobilos böngészés esetén;
- böngészési előzményekben a lapok nevével együtt.

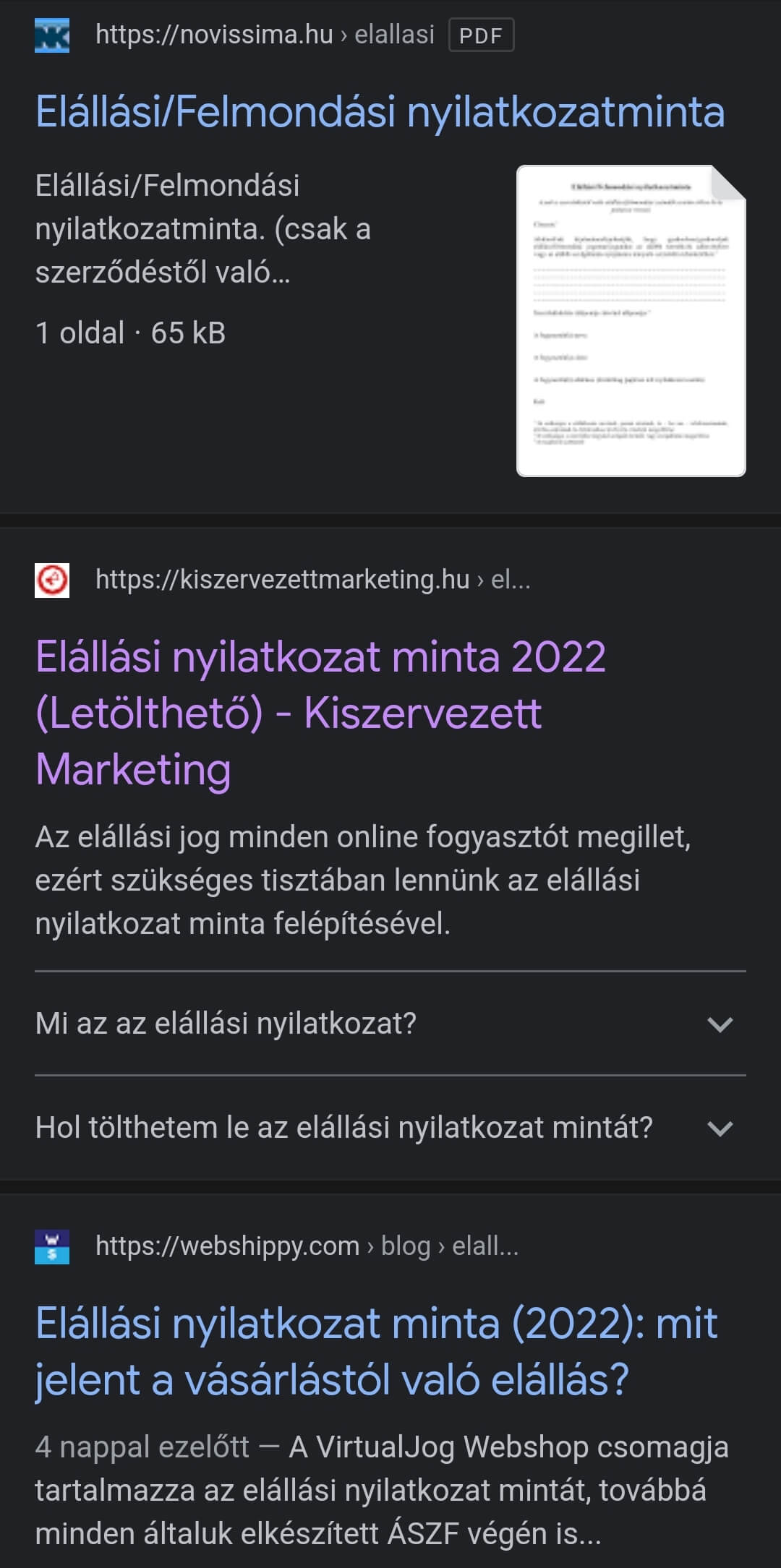
Mint láthatod, a Kiszervezett Marketing oldalára mutató linkek a cég piros színű logójával jelennek meg, valamint a Facebook és a LinkedIn oldalak is saját favicon jelzéssel rendelkeznek.
De ugyanez figyelhető meg a könyvjelzőzött webhelyeknél. A kis színes ikonok az oldalak neve mellett segítik a tájékozódást, a weblapok felismerését, és erősítik a márkád is.

Megfigyelhető, hogy egy weboldal minden egyes URL címéhez ugyanaz a favicon tartozik. Például a Kiszervezett Marketing főoldalát és az Ingyenes anyagokat tartalmazó oldalt is egyazon ikon jelzi.
Harmadik példaként megemlíthető még a mobilos kereső is, ahol a találatok között láthatjuk az oldalak favicon jelvényét a webcím mellett megjelenítve (lásd még: Az URL cím fogalma, felépítése és ellenőrzése).

2. Miért előnyös a weboldal ikon használata?
A favicon emblémák nemcsak a hétköznapi internetezők számára hasznosak, ahogy korábban is említettem. Hozzájárulnak a felhasználói élmény javításához, amit a látogatóid értékelnek.
Emellett tovább építheted a márkaneved azáltal, hogy több helyen használod a logódat. Léteznek egyébként nagyszerű ingyenes logótervező szolgáltatások, amelyeket érdemes lehet megnézned! 🙂
A favicon használata egyben profizmusra is utal, és megkülönbözteti a branded a többitől, hiszen ha nem állítod be a weboldaladon, akkor csak egy egyszerű földgömb sablon ikon jelenik majd meg.

Ha ki akarsz tűnni a tömegből, és egyedivé tennéd az oldalad, akkor mindenképpen ajánlom számodra a favicon készítését.
Szinte garantált, hogy ha választani kell két oldal közül, és csak az egyik rendelkezik favicon emblémával, akkor a felhasználók arra fognak kattintani.
Így a látogatóid könnyebben megjegyzik az oldalad, és nagyobb az esélye, hogy visszatérnek a jövőben.

3. Milyen favicon méretek vannak?
Az ikonokat célszerű eltérő méretekben elkészíteni, mivel az egyes megjelenítési helyeken más és más felbontásban jelennek meg.
A legoptimálisabb favicon méret a 16×16 pixel, mivel a keresőben a megnyitott oldalakon, a keresési sávban és a könyvjelzőkben is így jelennek meg.
Ha a legjobb eredményt szeretnénk elérni a képminőség terén, akkor készítsük el további méretekben is a favicon jelvényt. Így nem az alapból létrehozott 16×16 pixeles verzió lesz széthúzva.
- 32×32 pixel – tálcaikonok mérete;
- 96×96 pixel – asztali ikonok mérete;
- 180×180 pixel – Apple készülékeken megjelenő ikonméret;
- 512×512 pixel – a WordPress által ajánlott ikonméret.
Miután megismertük a favicon főbb funkcióit és eltérő méreteit, tekintsük át, hogyan hozhatsz létre egyet saját weblapod számára.
4. Favicon készítés – Hogyan csináljam?
A favicon alapvetően megegyezik a weboldalad és a vállalkozásod logójával. Először is tehát készítened kell egy megnyerő logót, amelyre használhatsz nyolc teljesen ingyenes logótervező alkalmazást.
Persze nem olyan egyszerű a dolog, hogy lekicsinyíted a logót 16×16 pixel méretű négyzetre, és kész. Gondolj csak bele, hiszen lehet, hogy a logód részét képezi egy szöveg, szlogen vagy egy apró embléma, ami ilyen kicsi méretben nem lesz kivehető és jól látható.
Ennek érdekében csak a logód leglényegesebb részére kell fókuszálni, amikor favicon készítés előtt állsz, vagy branded kezdőbetűjéből is összeállíthatod az ikont.
Kisebb változtatások elvégzésére használhatsz ikonszerkesztő programot, mint például az IconEdit2. Ezután elmented a fájlt PNG vagy JPG formátumban, és egy favicon generátorral még szerkeszthetsz rajta.
5. Favicon generátorok
Az online favicon készítő szolgáltatások automatikusan olyan formátumban teszik letölthetővé az ikonodat, ami a legmegfelelőbb. Mindez csak néhány percet vesz igénybe.
A standard favicon formátumok: ICO és PNG.
5.1. Favicon.io
A Favicon.io egy könnyen használható online eszköz, ahol PNG képeket, egyszerű szöveget és hangulatjeleket is át tudsz konvertálni ICO formátumú favicon fájlokká.
Ha egy PNG képet töltesz fel, akkor egy pillanat alatt le tudod tölteni többféle méretben az oldalról, amiket már korábban is említettem a favicon méretek vázlatpontban.

Ugyanígy szövegből is készíthetünk ikont, megadva a betűk és a háttér színét is. Ennek csak az a hátránya, hogy 2-3 karakternél nem fér ki több egy favicon képre, ahogy azt láthatjuk is a kép bal felső sarkában szereplő előnézeti képeken.

Az emotikonok használata is lehetséges, ezekből is készíthető favicon. Bár ezt nem ajánlanám, hiszen egyedi tervezésű grafikára van szüksége egy profi weboldalnak.
5.2. Favicon.ico & App Icon Generator
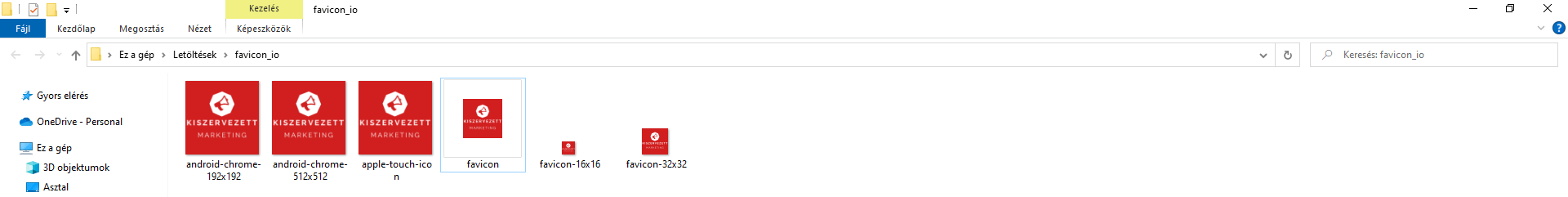
A Favicon.ico egy másik lehetőség, amely hasznodra válhat a favicon készítés során. PNG, JPG és GIF fájlokat tudunk ICO formátumba átkonvertálni.
Emellett létrehozhatunk webes, asztali és mobilos programok számára is ikonokat. Csak fel kell tölteni egy képet az oldalra, és az létrehozza a favicont.

Mint látható, egészen elképesztő, hogy mennyi eltérő méretű ikont generál számunkra a program, így mindig az ideális felbontásban tudjuk használni logónkat.
5.3. Favicon.cc
A Favicon.cc képes teljesen új ikonok megtervezésére is, amit mi magunk rajzolhatunk meg az egyszerűen kezelhető szerkesztőben.

Az elkészített logókat lementhetjük, közben az előnézet is látható, ahogy a keresősávban megjelenik a frissen rajzolt favicon embléma.
6. Hogyan adj hozzá ikont az oldaladhoz?
Amint elkészült a webhelyed favicon emblémája, már csak fel kell venned az ikonra mutató kódrészletet az oldalad HTML dokumentumának<head> részében valahová.
Ezeket a kódrészleteket általában a favicon generátor alkalmazások is elkészítik számunkra, így azokat csak be kell másolnunk a megfelelő helyre.

A képen láthatók is a kódrészletek, amikre szükségünk lesz. Egy favicon HTML kódja így fest:
<link rel="icon" type="image/png" href="/favicon-neve.png">
Ezt eltérő méretekben is hozzáadhatod az oldaladhoz. Abban az esetben pedig, ha nem a főkönyvtárba mentetted el a weboldalad szerverén az ikont, akkor arra utalnod kell az elérési útvonal megadásával a kódban. Például:
<href="kepek/ikonok/favicon.png">
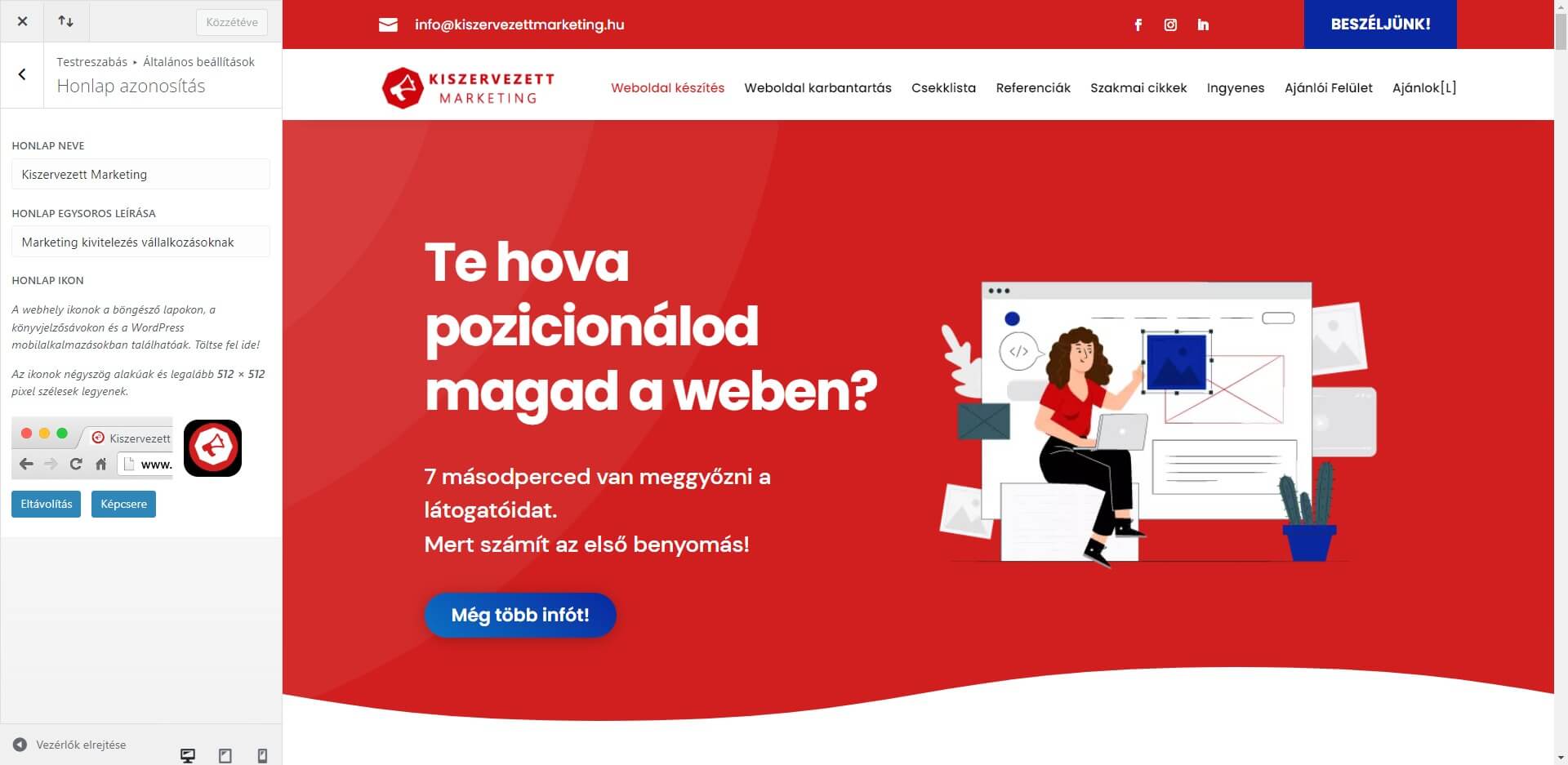
De ez attól függ, hogy milyen sablont használsz. A Divi sablon esetén például az alábbi útvonalat követve cserélheted ki a honlapod ikonját: Divi ➝ Téma testreszabása ➝ Általános beállítások ➝ Honlap azonosítás.

A Képcsere gombra kattintva megváltoztathatod a weblapodhoz tartozó favicont.
7. Összefoglaló
A favicon egy apró, de lényeges része minden weboldal létrehozásának, mivel ez az ikon jelenik meg az oldalunk neve mellett, ha egy felhasználó megnyitja a böngészőjében, vagy könyvjelzők közé teszi.
Eltérő favicon méretek vannak, amiket figyelembe kell venni az ikon létrehozása során. Ajánlatos a céged logóját használni, némileg átalakítva, például a nehezen látható részeket kivágva.
A favicon készítés és méretezés gyerekjáték az erre a célra szolgáló generátorok használatával. Az elkészült ikon kódját pedig a weboldalad HTML dokumentumába kell beilleszteni.
Kérlek, hogy ne felejtsd el megosztani írásunkat, ha érdekesnek találtad a tartalmát! 🙂
Hibát találtál? Írj nekünk az alábbi e-mail címre: szerk@kiszervezettmarketing.hu
8. Gyakran ismételt kérdések és válaszok
A favicon az a kis embléma vagy ikon, ami megjelenik a weboldalunk neve mellett, ha beírjuk azt a keresősávba, könyvjelzők közé rakjuk, vagy éppen megnyitjuk a böngészőnk egyik lapján.
Először is használd valamelyik ingyenes logótervező alkalmazást. Ezt a logót pedig egy favicon generátorral lekicsinyíted a megfelelő méretre, és feltöltöd az oldaladra, vagy HTML kóddal hozzáadod.
A leggyakoribb méretek a 16×16, 32×32 és az 512×512 pixel.














