Tartalomjegyzék
ToggleFacebook Debugger használata a bejegyzések előnézetének frissítéséhez
Ha valaki saját üzleti Facebook oldalt kezel, akkor biztosan találkozott már azzal a problémával, hogy egy WordPress bejegyzés megosztása során nem a megfelelő képet jelenítette meg előnézeti képként az oldal, vagy a linkhez semmilyen borítókép nem kapcsolódott. Ez nyilván csak egy apróság, de sok mindent elárulhat a részletekre való odafigyelés. Vegyük igénybe a Facebook Debugger szolgáltatását, hogy a közösségi oldalakon megjelenő posztjaink mindig profi és frissített előnézettel rendelkezzenek! 🙂
1. Miért hasznos a Facebook Debugger?
A Facebook Debugger (hivatalos oldal) nevében is benne van, hogy egy olyan eszközről van szó, amely a Facebookon megosztott posztok megjelenésének hibáit javítja, küszöböli ki.
Tegyük fel, hogy valamelyik szakmai blogcikkünket megosztják az olvasók a Facebookon vagy a Messengeren keresztül. A Facebook Debugger szolgáltatása szemlélteti, hogy pontosan hogyan fog megjelenni a megosztás előnézete, beleértve:
- A link előnézeti képét;
- A bejegyzés címét;
- Meta leírásként vagy kivonatként megadott rövid összefoglaló szöveget.
Ezek az információk Open Graph adatokként kerülnek tárolásra a Facebook CDN szerverein.

2. Mik azok az Open Graph adatok?
Nemcsak a WordPress gyorsítótárazza a honlapod megjelenését, hanem a Facebook is. Főként ezt értsük úgy, hogy a különböző oldalak és bejegyzések előnézeti képét tárolja el a saját szerverein.
Ha időközben kicseréled ezt a képet, akkor azt néha a Facebook nem érzékeli, ezért a régi képet fogja megjeleníteni. Ürítenünk kell tehát a cache memóriát, és újból feltérképeztetni az URL címet a Facebookkal.
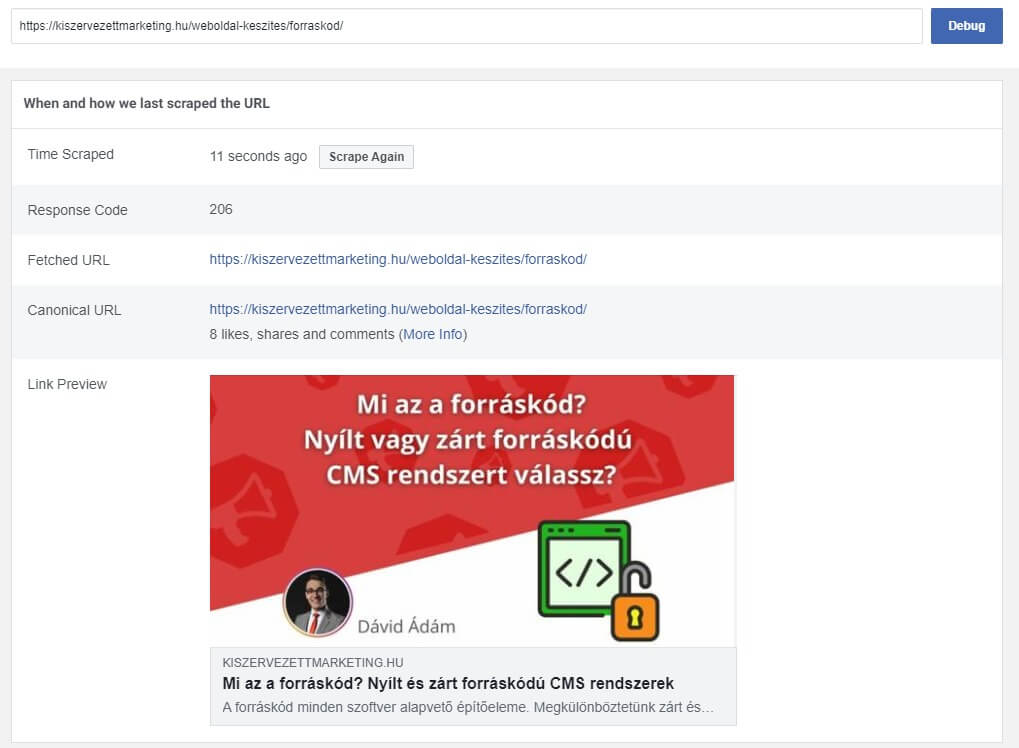
A Facebook megosztásokhoz szükséges megjelenített információkat Open Graph adatok formájában tárolják. Például a Kiszervezett Marketing Facebook oldalán így fest egy átlagos megosztás:
Mint látható, a megosztott bejegyzésnek van egy előnézeti borítóképe, címe és leírása.
Ha ugyanezt az URL-t ellenőrizzük a Facebook Debugger használatával, akkor meg is kapjuk ezeket az elemeket Open Graph jellemzők formájában.

Ezeket nekünk kell kitölteni, ha az optimális módon szeretnénk látni bejegyzéseink megosztását. Van viszont egy sokkal egyszerűbb megoldás, mégpedig egy WordPress bővítmény!
3. Yoast SEO használata a Facebook megosztásoknál
A Yoast SEO plugin mindenre kiterjedő keresőoptimalizálást végez, ez alól a Facebook megosztások előnézetének beállítása sem kivétel.
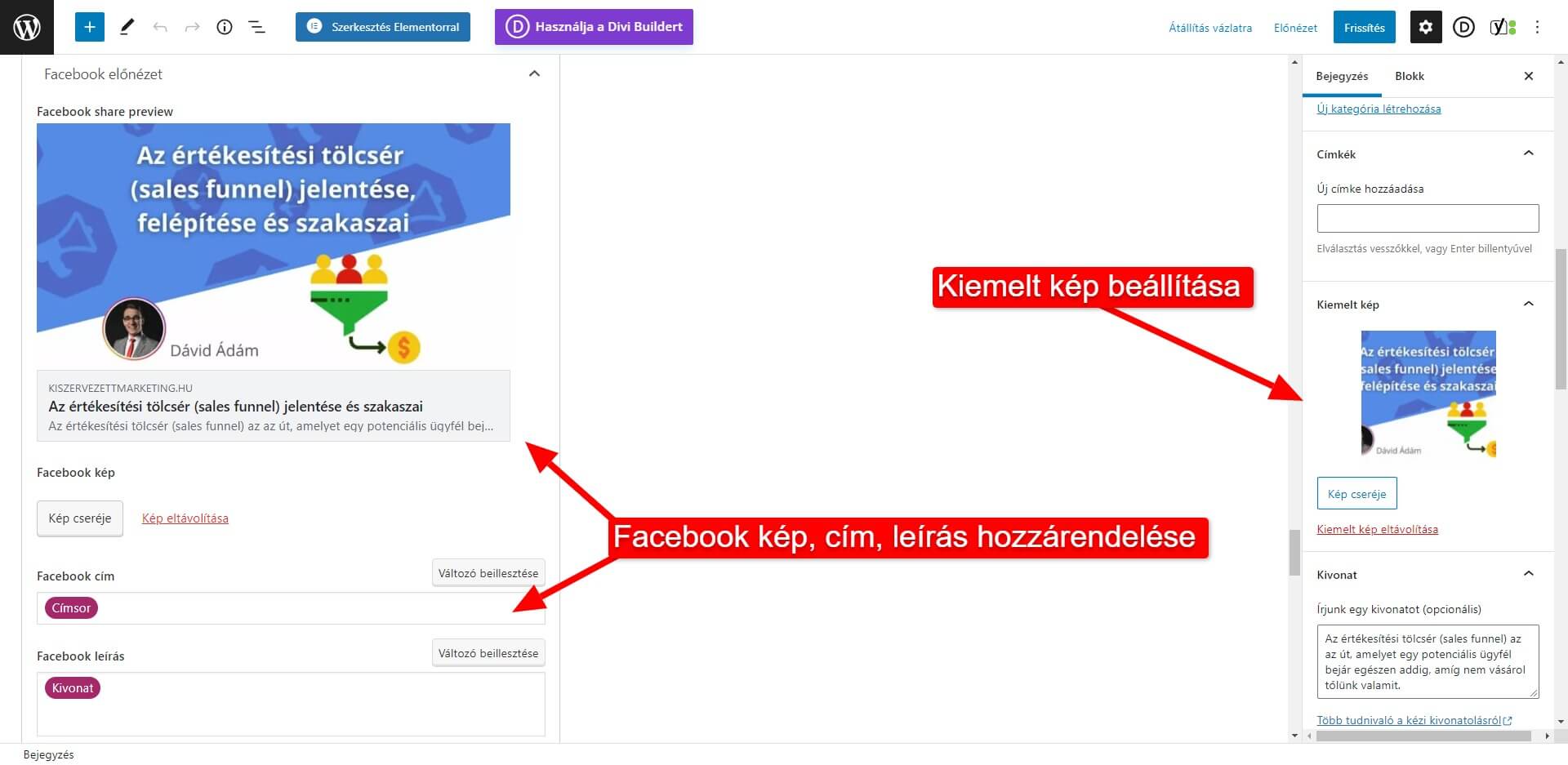
A bejegyzéseknél megadhatunk Kiemelt képet, amit automatikusan hozzátársít a Közösségi beállításokon belül a Facebook, Twitter és egyéb közösségi oldalakon való megosztáshoz.

A Yoast SEO tehát automatikusan beállítja számunkra, hogy:
- A Facebook bejegyzés előnézeti képe a kiemelt kép legyen (cikk borítóképe);
- A megosztott poszt címe megegyezzen a H1-es címsorral;
- A Facebook leírás a kivonatból legyen beillesztve.
Ezeket az adatokat tehát nem kell külön megadnunk a Facebook Debugger alkalmazásban újra, mégis ajánlatos az újonnan hozzáadott WordPress bejegyzések vizsgálata.
4. A Facebook Debugger használata
Amikor hozzáadsz egy új bejegyzést a WordPress oldaladhoz, mindig célszerű megnyitni a Facebook Debuggert. Ide csak bemásolod az újonnan létrehozott poszt URL címét, majd rányomsz a Debug gombra.
Korábban láthattuk, hogy milyen az, amikor minden beállítás helyesen van megadva. Most nézzük meg, hogyan néz ki, ha a néhány hete vagy hónapja megadott előnézeti képet már töröltük, és a Facebook Debugger emiatt nem tudja betölteni.
Hogy ezt a problémát megoldjuk, ki kell ürítenünk az URL cache-ét a WordPress felületén. Egy másik bejegyzésben ismertettük a WordPress cache törlés lényegét, kérlek olvasd el azt is! 🙂
Vagy egy másik módszer, hogy kikeressük a bejegyzések közt a frissíteni kívánt posztot, a Yoast SEO Közösségi beállításaiban pedig kicseréljük a megosztás előnézetéhez tartozó képet.
Ezután térjünk vissza a Facebook Debugger oldalára, és kattintsunk a Scrape Again gombra. Előfordulhat, hogy nem első próbálkozásra tölti be helyesen a friss adatokat, hanem 3-4 alkalommal is rá kell kattintani, de előbb-utóbb működni fog.
Az újonnan beállított előnézeti képet pedig már láthatjuk is, sikeresen frissült a Facebook megosztásunk megjelenítése. 🙂
Sajnos a Facebook általában mindig azokat az adatokat mutatja a posztoknál, amiket először észlelt. Lehet, hogy egy éve lecseréltük a borítóképet már a WordPressen, de a közösségi oldalon mégis a régi szerepel, vagy az előbb látható üres felület a fotó törlése esetén.
Ezért van tehát szükség a Facebook Debugger használatára, és a hasonló problémák kiküszöbölésére.
5. Összefoglaló
A Facebook Debugger egy hibamentesítő szolgáltatás a Facebook szolgáltatásain belül, melynek segítségével a közösségi oldalon és a Messengeren megosztott bejegyzések mindig a legfrissebb adatokkal jelennek meg.
Ilyen adatok a következők: előnézeti kép, Facebook cím és leírás. Persze a legcélszerűbb az, ha egy SEO-bővítményt használunk a WordPress oldalunkon, például a Yoast SEO plugint.
Ez automatikusan beállítja az összes paramétert, ami az esztétikus megjelenéshez tartozik a közösségi oldalakon. Probléma esetén azonban mindig rendelkezésünkre áll a Facebook Debugger, amivel frissíthetjük a korábban lekért Open Graph adatokat az adott URL címről.
Hasznosnak találtad írásunkat? Ha igen, kérlek nyomj rá a Megosztás gombra! Tekintsd meg weboldal készítéssel foglalkozó oldalunkat is! 🙂
Hibát találtál? Írj nekünk az alábbi e-mail címre: szerk@kiszervezettmarketing.hu
6. Gyakran ismételt kérdések és válaszok
A Facebookon megosztott bejegyzések előnézeti képe így mindig a legfrissebb borítóképet vagy kiemelt képet fogja mutatni.
Például a Yoast SEO bővítmény használatával.
Előnézeti kép, Facebookon megjelenő cím és rövid leírás.