Tartalomjegyzék
ToggleDinamikus tartalmak hozzáadása JetEngine bővítménnyel
Az Elementor egy nagyszerű weboldalkészítő bővítmény, amelyet WordPress honlapok létrehozására használunk. Az egyszerűen kezelhető drag-and-drop szerkesztő segítségével rengeteg widgetet, sablont, témát és SEO-lehetőséget adhatunk hozzá weboldalunkhoz. Létezik ingyenes és prémium verziója is az Elementornak. Itt jön képbe a JetEngine, amely egy kifejezetten Elementor szerkesztővel épített weblapok számára létrehozott plugin, dinamikus tartalmak készítésének céljából.
1. Mi az a JetEngine?
A JetEngine (hivatalos oldal) egy WordPress bővítmény, amellyel dinamikus tartalmat adhatunk hozzá és szerkeszthetünk WordPress honlapunkon az Elementor weboldalkészítőn vagy a Gutenbergen keresztül.

A bővítmény részét képezi a JetPlugins nevezetű prémium WordPress kiegészítőknek, amelyeket a Crocoblock fejlesztett ki.
Az Elementor Pro egyik funkciója lehetővé teszi a dinamikus tartalomblokkok hozzáadását akár egyes oldalakhoz, akár globális sablonokhoz a weboldalunkon belül, azonban a JetEngine még tovább bővíti a kínálatot.
Ahogyan azt hamarosan látni fogjuk, összesen 18 darab tartalmi elemről beszélünk, amelyeket az Elementor weboldalkészítő felületén tudunk hozzáadni az oldalunkhoz.
Olyan változatos és egyedi tartalomtípusokat vehetünk fel, amire csak szüksége van a weblapunknak. Például:
- Egyedi poszttípusok, amelyekkel az oldalunk tartalmának struktúráját változtathatjuk;
- Dinamikus elemek, pl. galériák, naptárak és térképek;
- Egyedi mezők, például meta adatok hozzáadása a poszttípusokhoz;
- Eltérő típusú listázó elemek;
- Egyedi osztályozások, hogy csoportosíthassuk a posztokat.
2. Dinamikus JetEngine funkciók
Dinamikusan változó adatokat dolgozhatunk fel a JetEngine plugin segítségével, amelyek az éppen aktuális jellemzőkhöz igazodnak.
Vegyük példaként a mezőértékek változását, melyeket úgy jelenít meg a JetEngine, hogy azok hűen tükrözzék a posztok jelenlegi számát, az átlagos ügyfélértékeléseket, árakat, minimum és maximum értékeket, stb.

Shortcode (rövid kód) használatával az oldalon bárhol megjeleníthetők a bővítmény által közölt adatok.
A metamezők egyes részeit viszont elrejthetjük bizonyos szabályok megadásával, ezzel dinamikusan változó láthatóságot hozva létre. Pl. a posztok láthatósága szerepkörökhöz lehet kötve, így egyes tartalmakat csak a regisztrált felhasználók fognak látni.

Szójegyzéket is készíthetünk, amelyet később az űrlapok és szűrők felületén lehet használni, választható értékek formájában. Ezeket listaként tárolja a rendszer.
Végezetül, adattárolás tekintetében lehetőség nyílik a posztok mentésére kategóriák szerint, pl. kívánságlisták vagy kedvencek alapján.
3. Posztok és felhasználók közötti kapcsolatok beállítása
A JetEngine segítségével hierarchikus kapcsolatot építhetünk a bejegyzések és az oldalhoz tartozó felhasználók között.
Képzeljük el, hogy egy online képzést értékesítünk, ahol egy személy oktatói szerepben van, míg a többiek tanulóként szerepelnek.
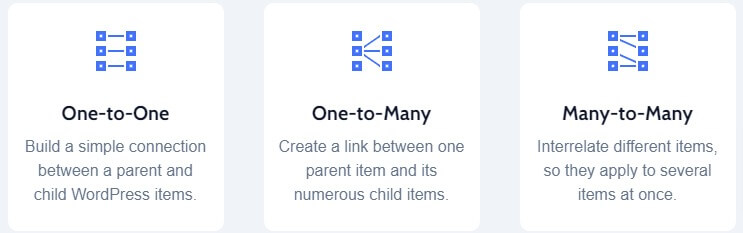
Az összekapcsolásoknak három típusa van:
- Egy az egyhez;
- Egy a sokhoz;
- Sok a sokhoz.
Ugyanezt megtehetjük posztok és lekérdezések esetében is, amikor kategóriákba soroljuk, vagy szülő-objektumhoz kötjük őket.
Hasznos lehet edzőtermek számára is, ha az egyes edzőkhöz tartozó időbeosztást csatoljuk, vagy egy utazási irodánál, ha az egyes külföldi útvonalakhoz társítjuk az utakat szervező ügynököket.
4. JetEngine Elementor widgetek
Az Elementor szerkesztőjében láthatjuk azokat a tartalmi elemeket, amelyeket a JetEngine biztosít egy új weboldal létrehozása során.
4.1. JetElements widgetek
A tartalmi blokkok első 7 eleme olyan funkciókat ad a weboldalunkhoz, mint:
- Klasszikus harmonikához hasonlóan összecsukódó menük, felsorolások;
- Lapozható galériák, képnézegetők;

- Kapcsológomb, amellyel különböző funkciókat engedélyezhetünk, vagy tilthatunk le;
- Lapozó widget, hogy váltogathassunk a tartalmi elemek között;
- Hotspotok, azaz figyelemfelkeltő elemek, kattintható gombokkal;
- Kibontható tartalmi részek, ha pl. a szöveg meghalad egy bizonyos méretet;
- „Olvass tovább” átirányító funkció.

4.2. Listázó widget-elemek
A következő 11 widget az alábbi kategóriákat foglalja magában:
- Dinamikus mező, amihez rengeteg megjelenítendő tartalmi opciót állíthatunk be (dátum, címsor, szöveg, ikon, HTML címke, és így tovább);
- Dinamikus kép, amelyet például borítóképként is használhatunk posztokhoz, és megadhatjuk méretét, elhelyezkedését, linkelhetünk is rá;
- Dinamikus link, személyre szabható horgonyszöveggel, ikonok hozzáadásával és átirányítással;

- Dinamikus meta adatok, mint pl. bejegyzés dátuma, szerzője, kommentek száma;
- Dinamikus ismétlődés, melyet értékek ismétlődő felsorolására használunk;
- Különböző listaelrendezések, például hierarchikus lista, vagy poszttípusok megjelenítésére használt elrendezések;
- Űrlapok, teljesítést jelző pipák, profilmenük és dinamikusan frissülő naptár hozzáadása.
5. Mennyibe kerül a JetEngine?
A JetEngine egy prémium bővítmény, amelyet az Elementorral létrehozott WordPress weboldalakhoz és a Gutenberg szerkesztőhöz adhatunk hozzá.
Ha csak a JetEngine-re van szükségünk, akkor évi 43 dollárért a miénk lehet. Azonban ha szeretnénk mind a 20 elérhető JetPlugins bővítményt megkapni, az már kicsit több pénzbe fog kerülni.

Ismerkedj meg JetEngine mellett más hasonló bővítményekkel is ezen a linken keresztül!
Az árakat az is befolyásolja, hogy hány darab weboldalon szeretnénk használni. Ha megelégszünk az ÖSSZES bővítmény használatával EGY darab webhelyen, akkor évente 199 dollár lesz a díj.
A JetEngine plugin jelenlegi árairól tájékozódj a Crocoblock hivatalos oldalán!
Ha a Kiszervezett Marketing ügyfeleként készítetted el a weboldalad, akkor mi ingyenesen biztosítjuk számodra a teljes JetPlugins csomagot. Így az új honlapod mellé kapsz díjmentesen egy 999 dolláros szoftvercsomagot is! 🙂
Nem is beszélve arról, hogy mindemellé teljesen ingyen megkapod a WP Rocket plugint (eredetileg 59 dollár), hogy mindenképp gyors weboldalad legyen, és a Yoast SEO prémium bővítményt (eredetileg 99 euró), hogy a keresőoptimalizálás is magas minőségben történjen.
Amennyiben felkeltette érdeklődésed ez az egyedülálló ajánlat, lépj velünk kapcsolatba ezen a linken, és megbeszéljük a továbbiakat!
Ha több infót szeretnél megtudni az általunk készített weboldalakról, azt is megteheted bármikor!🙂
6. Összefoglaló
A JetEngine egy prémium WordPress bővítmény, amellyel dinamikus tartalmi elemeket adhatunk hozzá az Elementor weboldalkészítőben vagy a Gutenberg szerkesztőben a honlapunk felületéhez.
Megadhatunk például listázási lehetőségeket, felhasználók és bejegyzések közötti hierarchikus viszonyokat, valamint különböző interaktív elemeket, például gombokat, kattintható képeket, galériát, vagy naptárt.
Szerinted megéri beruházni a JetEngine bővítményre, vagy elegendők az alap WordPress widgetek is?
Ne felejtsd el, hogy a Kiszervezett Marketing ügyfelei ingyenesen megkapják az összes JetPlugins kiegészítőt és funkciót! 🙂 Ismerkedj meg a WordPress weboldal készítés lépéseivel is.
Hibát találtál? Írj nekünk az alábbi e-mail címre: szerk@kiszervezettmarketing.hu
7. Gyakran ismételt kérdések és válaszok
A Crocoblock hivatalos oldalán meg tudod vásárolni a plugint.
Mivel prémium bővítményről beszélünk, ezért nem tudjuk ingyenesen megszerezni. Az árakról érdeklődj a hivatalos oldalon! De ha nem szeretnél fizetni érte, és hozzájutnál több tucat prémium WordPress bővítményhez, akkor vedd fel velünk a kapcsolatot.
Dinamikusan változó tartalmi elemekhez, például naptár, harmonikaként összecsukódó galéria, kibontható tartalmi részek, stb.