Tartalomjegyzék
ToggleTöbb kattintás a weboldalamon? Tervezz hatékony call to action (CTA) gombokat!
A call to action jelentése cselekvésre ösztönzés, ami egy weboldalon különböző gombok segítségével valósul meg. A CTA gombok megtervezése nagyon aprólékos feladat, hiszen oda kell figyelnünk minden apró elemére, hogy a lehető legtöbb kattintást vonzzuk be honlapunk számára. Cikkünkből megtudhatod, mely színek, formák, szavak, elrendezések érhetik el a legnagyobb számú kattintást látogatóid körében.
1. A call to action jelentése (CTA)
A call to action (röviden CTA) szó szerint cselekvésre hívást jelent, és a marketing területén terjedt el, de a webdesign és honlap készítés alapvető fogalmának számít napjainkban.
Lényege, hogy olyan szavakat és kifejezéseket használunk egy hirdetésben vagy egy weboldalon, amelyek a célközönségünket egy meghatározott cselekvés elvégzésére szólítják fel.
A CTA célja, hogy azonnali válaszreakciót váltson ki az olvasóból (ez esetben a weboldalra látogató felhasználókból), ezért gyakran felszólító módú igét tartalmaz. Például:
- Rendeld meg most!
- Kattints ide!
- Látogass el webáruházunkba!
Egy másik típusa a CTA-nak arra fókuszál, hogy meggyőzze a potenciális vásárlókat a kihagyhatatlan ajánlat minél előbbi elfogadásáról, mert az csak rövid ideig érvényes. Például:
- Rendelj éjfélig és ingyenes a kiszállítás!
- Soha vissza nem térő alkalom!
- Vedd meg amíg a készlet tart!
El kell mondjam, hogy a határidős CTA-val eddig nem nagyon találkoztam a magyar piacon. Ez azért lehetséges, mert még mindig kevésbé gondolkodnak a hazai vállalkozók kampányokban.
Az erőteljes call to action cselekvésre ösztönöz, leggyakrabban valamilyen termék megvásárlására, fájl letöltésére, weboldal megtekintésére, vagy egy link megnyitására.
A webdesign területén a CTA különböző formákat ölthet: banner, gomb, ábra vagy szöveg. Közös céljuk, hogy a felhasználó rájuk kattintson.
Sikerességüket mérhetjük a kattintások számával is, vagyis az átkattintási arány segítségével (angolul click-through rate). Ez mutatja meg, hogy az adott linkre vagy hirdetésre az elért emberek közül hányan klikkeltek rá.
A webáruházakban gyakran leplezve csalogatják a látogatókat az online vásárlás felé a CTA-k segítségével:
- Töltsd le most!
- Tudj meg többet!
- Tedd a kosaradba!
Az e-mail marketing során is hasznos a CTA, mivel tájékoztatja ügyfeleinket a speciális ajánlatainkról, pl. ingyenes tesztidőszak, új termék vagy demó kipróbálása.

2. Hogyan működik a CTA pszichológiája?
A marketing szakemberek és a webdesignerek célja a call to action felhívásokkal az, hogy mihamarabbi cselekvésre késztessék a potenciális ügyfeleket, mielőtt még meggondolnák magukat egy termék megvásárlása vagy egy fájl letöltése előtt.
Kutatások során már régen bebizonyosodott, hogy egyes kifejezések nagyobb arányban érik el a kívánt válaszreakciót. Ezt A/B tesztelés segítségével szokták mérni.
Célszerű a felhasználókat orruknál fogva végigvezetni egy folyamaton kis lépésekben a CTA-k segítségével, míg a végén el nem jutunk egy nagyobb cselekvésig.
A kisebb CTA felhívások egy viselkedésmintát alakítanak ki, aminek hála a látogatóink nagyobb hajlandóságot mutatnak a nekünk kedvező cselekvés végrehajtására, mintha direkt módon egy adott cselekvésre utasítanánk őket. Így történik a lead-generálás.
Például: tegyük fel, hogy egy webáruházat üzemeltetünk és cipőket akarunk eladni. Először megkérjük a látogatóinkat, hogy válasszanak szezont, méretet, színt, majd amikor megtalálják a számukra tökéletes terméket, örömmel kattintanak a Vásárlás vagy a Kosárba helyezés gombokra.
A call to action nélkül a weboldalra látogatók nem tudnák, hogy mit csináljanak. Az emberek igénylik, hogy megmondják számukra a helyes cselekvést, elvárják az irányítást.
Négy dologra kell odafigyelnünk pszichológiai szempontból a hatékony CTA-k megtervezésekor.
2.1. A felhasználók elvárásai
Amint belépnek weboldalunkra, látogatóinknak bizonyos elvárásai születnek, amiknek meg kell felelnünk.
Ha egy cikkünket nyitják meg, aminek az a címe, hogy „WordPress telepítés kezdőként? Igenis lehetséges!„, akkor világos elvárásaik származnak már a cím elolvasása után: meg szeretnék érteni a WordPress feltelepítésének a menetét.
A mi feladatunk az, hogy fenntartsuk az olvasók érdeklődését egészen a cikk végéig.
Fontos a pozitív üzenet, amit tovább erősíthetünk CTA-k használatával.
Például a cikk végén lehet egy gomb vagy hivatkozás, ami egy ingyenes WordPress kurzusra mutat. A felhasználóknak csak meg kell adniuk e-mail címüket, és már el is kezdhetik weboldaluk építgetését.
Végül mindenki jól jár: a látogatóink és mi, a weboldal üzemeltetői is.
2.2. Az irányítás iránti igény
Attól függően, hogy milyen típusú weboldalra és milyen céllal kattintanak rá, az internetezőknek különböző igényei támadnak a gyors és egyszerű cselekvések iránt.
Abban az esetben, ha egy bejelentkezési oldalra klikkelnek, egy Regisztrálj most! vagy Jelentkezz be! gombra számítanak.
Viszont ha egy webshopot böngésznek, akkor olyan CTA-kat fognak keresgélni, mint a Kosárhoz adás vagy a Vásárlás most.
Tehát a webdesignernek tisztában kell lennie azzal, hogy a felhasználók az adott oldal jellegétől függően elvárják, hogy fogják a kezüket és vezessék őket.
2.3. Jutalmazás
Ha vannak elvárások és igények, akkor kell lennie jutalomnak is.
Azt kell elérnünk, hogy a látogatóink számára a jutalom az legyen, hogy rákattintanak a CTA-ra a weboldalunkon. A jutalmazás és a szükségletkielégítés az emberi agy működésének egyik alapvető mozgatórugója.
Az emberek imádják a gombok nyomogatását (vagyis a kattintást), ha jutalmat kapnak érte. Egyszerűen így vagyunk kondicionálva.
Ezért kell úgy kialakítanunk a CTA gombját, hogy figyelemfelkeltő legyen, kitűnjön a weboldal többi része közül, és kattintásra késztesse a felhasználókat.
Javíthatjuk a call to action sikerességét, ha olyan szavakat használunk, amelyek izgalmat és jutalmat ígérnek: fedezd fel, szerezd meg, vágj bele, töltsd le ingyen, stb.
2.4. Felhasználó-központúság
Próbáljunk a felhasználókhoz szólni, nemcsak konkrét termékeinkkel vagy szolgáltatásainkkal, hanem weboldalunk felépítésével és megszövegezésével is.
Szólítsuk meg látogatóinkat, biztassuk őket azonnali cselekvésre, motiváljuk a döntéshozatalra.
Használjuk az E/1. személyű beszédmódot, amikor megtervezzük a CTA felületét. Ahelyett, hogy Vedd meg!, használjuk inkább azt a gombot, hogy Megveszem.
Az emberek szeretik azt érezni, hogy ők maguk irányítják a cselekvéseiket (még akkor is, ha tudat alatt mi sugalljuk számukra a helyes döntést).
A végén szabad választást adunk nekik: eldönthetik, hogy rákattintanak a CTA-ra, vagy sem.
3. Milyen a jó call to action (CTA) design? Valós példákkal!
A hatékony call to action eredménye a konverzió, vagyis az a folyamat, amikor látogatóink az általunk elvárt módon cselekednek: feliratkoznak hírlevelünkre, termékeket rendelnek meg, vagy éppen kitöltik az űrlapunkat, ezzel megadva személyes adataikat és elérhetőségeiket.
CTA nélkül weboldalunk forgalma és konverziója gyakorlatilag zéró lenne.
Az alábbiakban tippeket fogunk adni, hogy mire figyeljünk oda, amikor cselekvésre ösztönző gombokat vagy felhívásokat tervezünk meg.
3.1. Használjunk felszólító igéket!
A szövegezés szempontjából a cselekvésközpontú igék és az ütős szavak használata a cél, amelyek kíváncsivá teszik a látogatót, kalandvágyat ébresztenek benne a gomb kipróbálása iránt.
Az olyan unalmas kifejezéseket, mint az Írd le! vagy a Beküldés, cseréljük fel izgalmasabb változatokra:
- Vágjunk bele!
- Próbáld ki ingyenes verziónkat!
- Tudj meg többet!

A Burger King oldalán felszólító módú CTA-k olvashatók, érdekes szóhasználattal: Katt ide! Lesd meg!
3.2. Az E/1. személy alkalmazása
Az előbb volt szó róla, hogy nemcsak felszólító módú igéket használhatunk, hanem úgynevezett én-közléseket is, amit a felhasználók magukénak érezhetnek.
- Lefoglalom azonnal.
- Kosárba teszem.
- Több információt kérek!
Az ügyfeleink weboldalain, természetesen figyelünk arra is, hogy a legeredményesebb CTA-kat használjuk. Én is ilyen oldalt szeretnék! (Megfigyelted, hogy az előző mondat is E/1. személyben van megfogalmazva? 🙂)

3.3. Milyen színeket használjak a call to action megtervezésénél?
Elképesztően fontosak a CTA gombok színei, külön kutatások foglalkoznak a színek és az emberi viselkedés tanulmányozásával.
Általánosságban elmondható, hogy a zöld és narancssárga színek a leghatásosabbak.
Minden a weboldalad designjától függ, mivel a kontrasztos / egymástól eltérő színek segítségével tudsz olyan gombokat létrehozni, amik leginkább feltűnőek egy oldalon.
Ha zöld a weboldalunk háttere, akkor ne használjunk zöld gombokat, mert így a felhasználók nem fogják észrevenni!

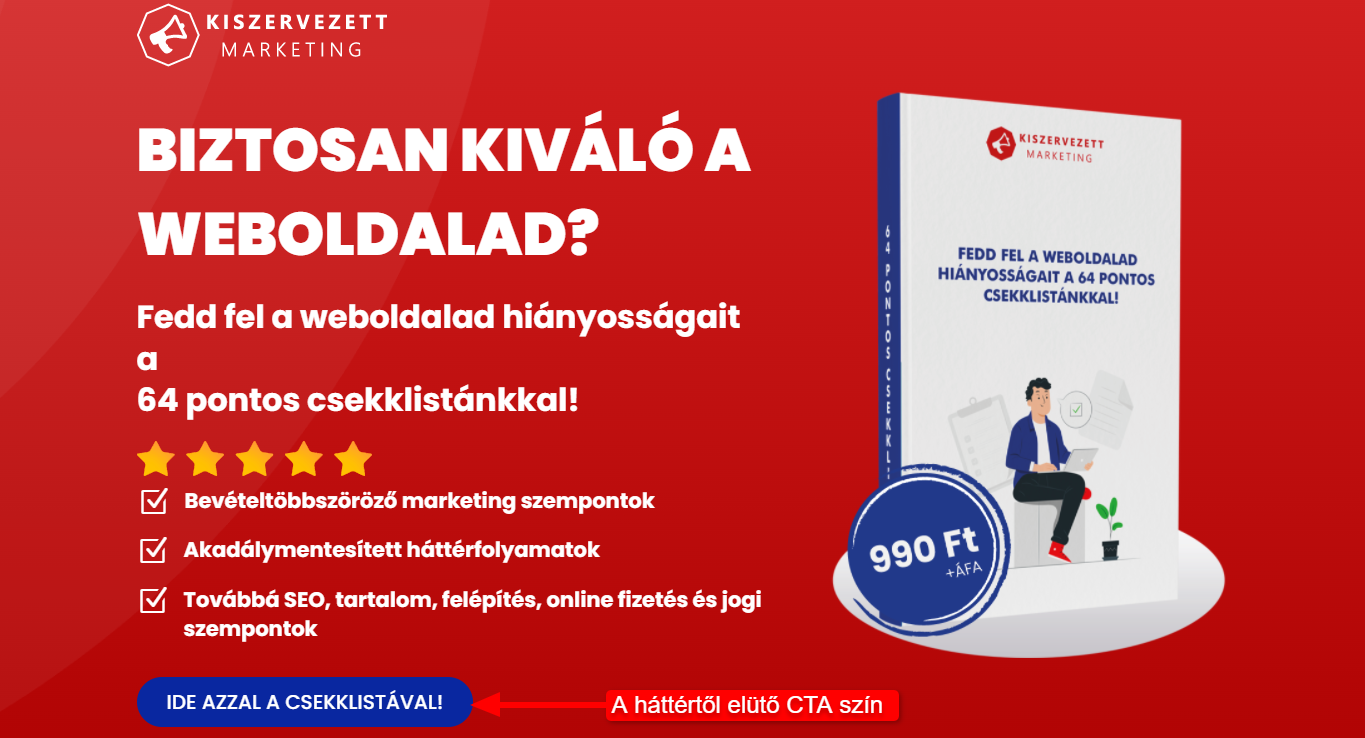
Olyan színt válassz, ami egyszerre mutat jól a weboldaladon, ugyanakkor elüt a honlap által használt színsémától. Ezt láthatjuk a Kiszervezett Marketing weboldalán is!
3.4. A CTA gombok formája – szögletes vagy kerekített?
Design terén fontos kérdés, hogy melyik forma a legelőnyösebb, mivel mindkét verzió széles körben elterjedt a világhálón:
- a hivatalosabb, tradicionálisabb szögletes forma;
- az elegánsabb, modernebb lekerített forma.

Tesztelés útján dönthetjük el biztosan, hogy melyik válik majd be jobban a mi esetünkben.
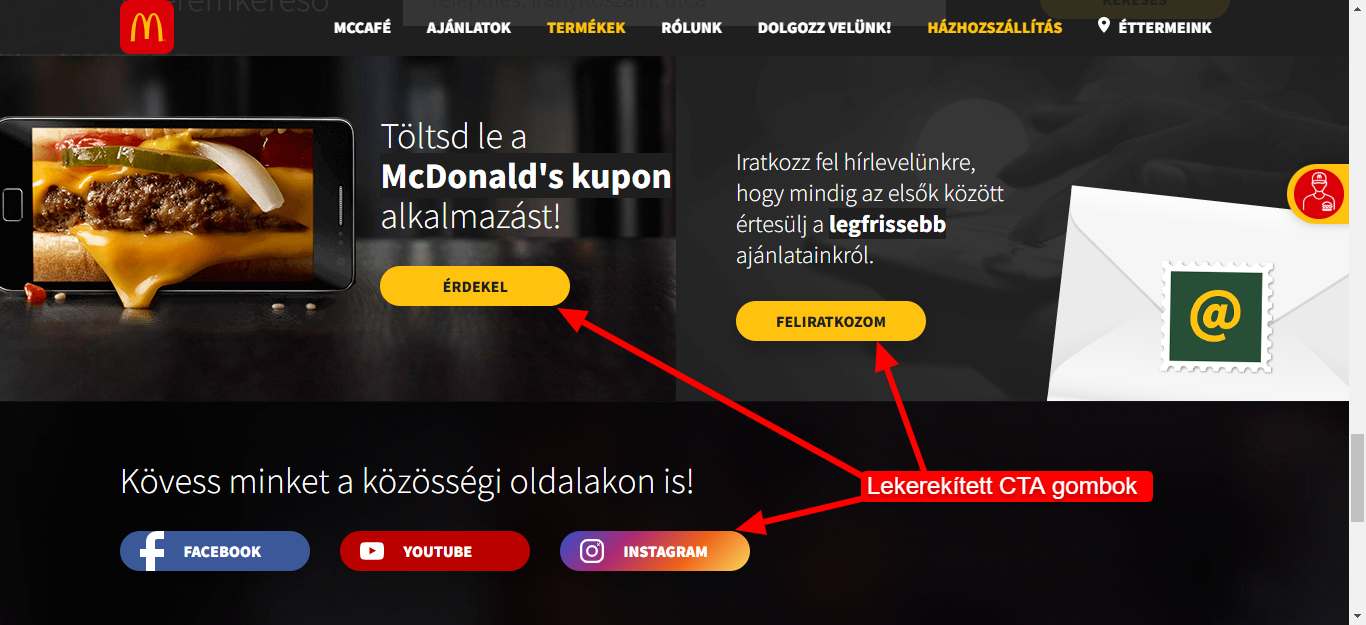
Általánosságban elmondható, hogy a kerekített gombok jobban vonzzák a szemet!
3.5. Minél nagyobb, annál… rosszabb?
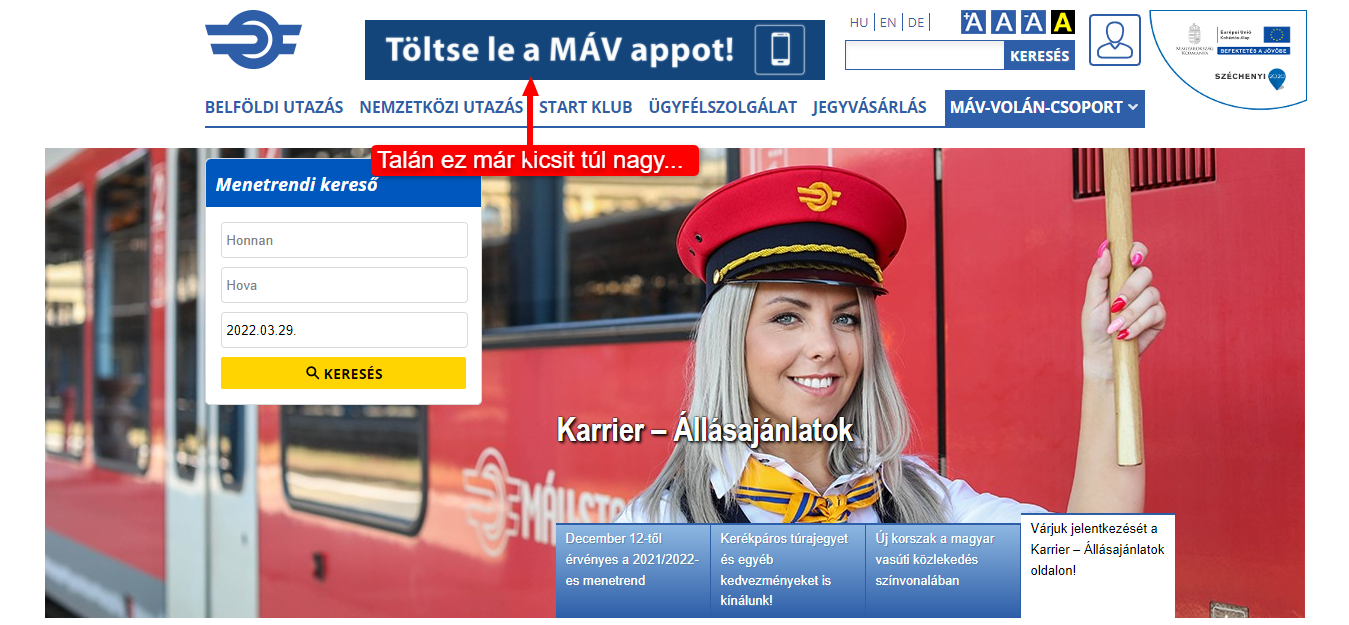
A CTA megtervezésekor ne használjunk hatalmas gombokat, mert azok elijesztik a potenciális ügyfeleket, kényelmetlenül érzik magukat tőle.
Persze a szövegnek jól olvashatónak, a gombnak pedig könnyen észrevehetőnek kell lennie, de ne essünk túlzásokba!

Ugyanez vonatkozik a cselekvésre ösztönző gombok szövegének hosszára is: tartsuk be az 1 és 5 szó közötti limitet.
3.6. Ösztönözz gyors cselekvésre!
Ha a sürgősség érzését keltjük az olvasókban, akkor kevesebb gondolkodás után kattintanak rá a CTA gombunkra.
- Regisztrálj most!
- 50% kedvezmény csak ma!
- Megrendelem ingyenes szállítással éjfélig!

Az HBO Max weboldalán egy korlátozott ideig érvényes speciális kedvezménnyel csábítják az új ügyfeleket regisztrációra.
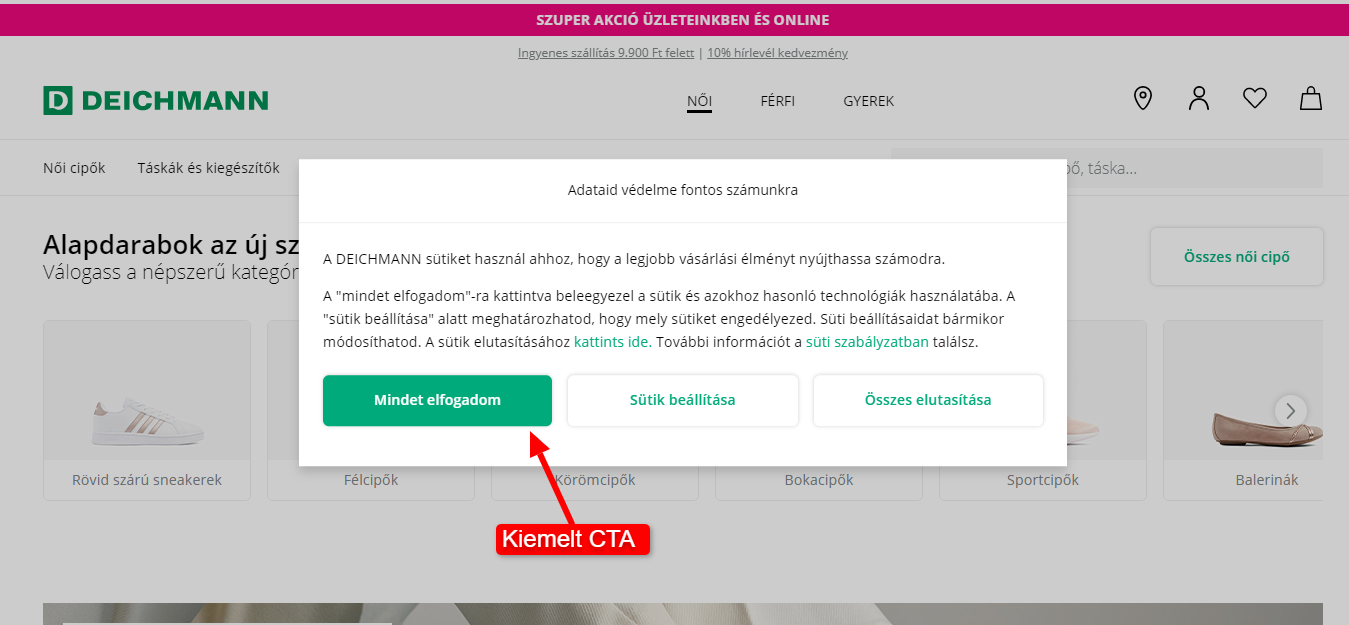
3.7. Hierarchia a gombok között
Néha egyazon weboldalon egyszerre több gombot is fel kell tüntetned, ezért célszerű kiemelni a számodra legfontosabbat a megfelelő színekkel.
A kevésbé fontos gomb (pl. Bejelentkezés) legyen szürke színű, míg a fontosabb CTA felület (pl. Regisztrálj most!) emelkedjen ki a háttérből figyelemfelkeltő, élénk színek segítségével.

A Deichmann honlapján láthatjuk, hogy az összes süti elfogadását szorgalmazó gomb ki van hangsúlyozva a többi CTA-val szemben a hierarchiában.
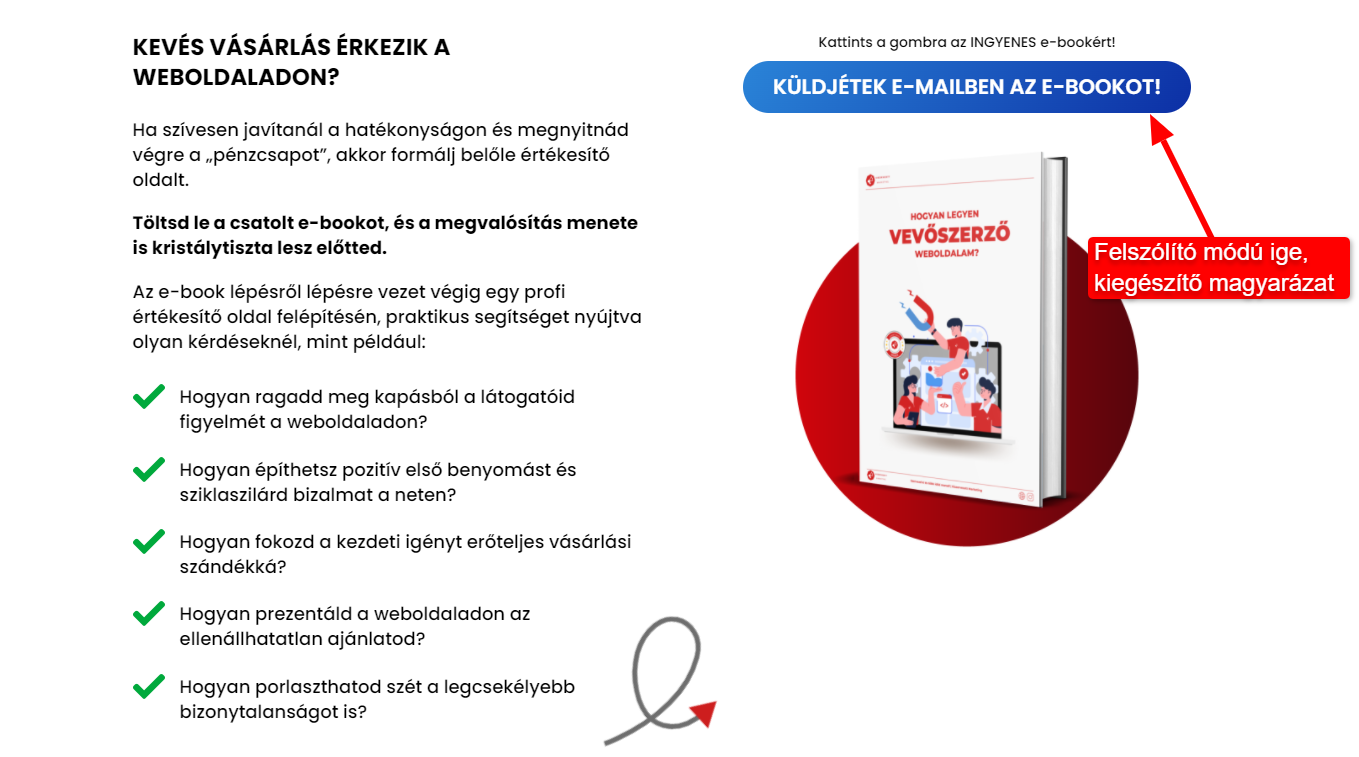
3.8. Kiegészítő szöveg használata a CTA gomb mellett
Szükség esetén hozzáadhatunk egy kis magyarázó szöveget a call to action gombunkhoz. Ezek pontosítják az értékajánlatunk részleteit.
Ha az áll a CTA-n, hogy Letöltöm az ingyenes verziót, akkor kis kiegészítésként odaírhatjuk, hogy Nincs szükség bankkártyára.

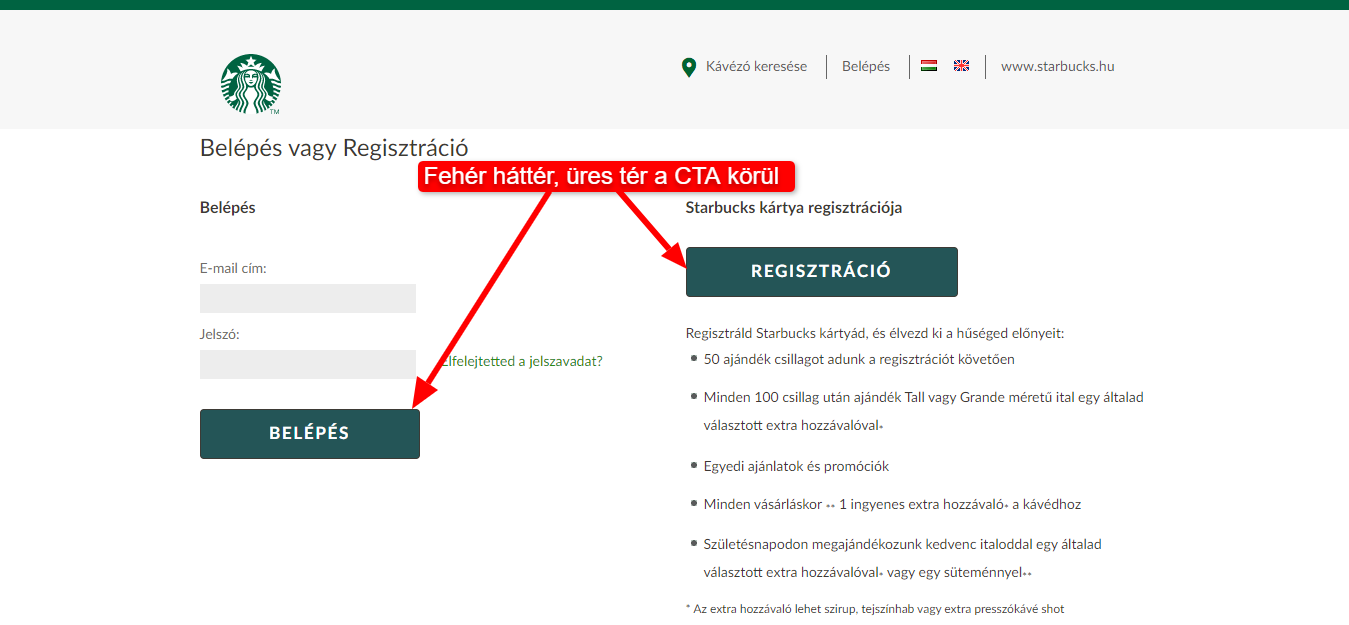
3.9. A szabad tér fontossága
A cselekvésre biztató gomb körül célszerű, ha hagyunk egy kis üres teret. Ennek az a funkciója, hogy jobban ki tudjuk így emelni a CTA-t a weboldal többi részéből, valamint kevesebb lesz a figyelemelterelő elem.

Gyakran javasolják a fehér hátteret a gomb körül, ezzel is minél inkább odacsalogatni a látogatók tekintetét. Ezt láthatjuk a képen a Starbucks bejelentkezési oldalán is.
3.10. Nyílt értékajánlat a CTA részeként
Végezetül, ami talán a legfontosabb, adjunk egy könnyen értelmezhető értékajánlatot a felhasználó kattintásáért cserébe.
Az olyan szavak, mint az ingyen, bónusz, vagy az azonnal, mind meggyőző erővel bírnak.
- Kérem a bónuszomat!
- Ingyenes képzés megkezdése.
- Rendeld meg azonnal!

Az Alza.hu webáruházában konkrét értékajánlatokkal találkozhatunk: televíziók ingyenes szállítással, illetve plusz egy év jótállás egyes televíziók mellé. Ezekhez vannak hozzárendelve CTA gombok.
4. Hol helyezzek el call to action elemeket a weboldalamon?
Nincs aranyszabály arra vonatkozóan, hogy a weboldal mely részén a legcélszerűbb elhelyezni egy cselekvésre ösztönző gombot.
Minden weboldal más és más design szerint épül fel, más színsémákat és témákat használ, ezért nekünk kell megtapasztalnunk tesztelés útján, hogy melyek azok a helyek, ahol a legkönnyebben elérhetjük látogatóinkat.
Webáruházak esetében a vásárlásra biztató gombot az adott termékek alá vagy mellé kell elhelyezni, míg egy hagyományos weboldal / blog esetén a legjobb, ha mondandónk (pl. értékajánlat, cikk) befejezése után pozícionáljuk a CTA-t.
Oda helyezzük a gombokat, ahol a felhasználók előre számítanak rájuk, hogy könnyen megtalálják őket. Így lesz a legmagasabb a konverziónk!
Arra is figyeljünk oda, hogy lehetőleg egy oldalra csak egy CTA kerüljön!
Persze, ha feltétlen szükséges vagy több opciót szeretnénk látogatóinknak adni, használhatunk egyszerre több call to action üzenetet is.
A CTA gomboknak ebben az esetben ugyanazt a célt kell szolgálniuk: egy oldal = egy cél. Például: Fizetés bankkártyával / Fizetés Barionnal / Fizetés átvételkor.
5. Összefoglaló
A call to action jelentése cselekvésre ösztönzés, amit egyaránt használnak a marketing és a webdesign területén.
Fő célja, hogy az általunk elvárt cselekvést váltsa ki a potenciális ügyfeleinkből, akik a weboldalunkra látogatnak. Ez a cselekvés lehet akár egy termék vásárlása, kapcsolattartási adatok megadása, vagy egy fájl letöltése.
A CTA-k megtervezésénél sok tényezőt kell figyelembe vennünk, mivel nem mindegy, hogy milyen szöveggel próbálunk hatni az emberekre, vagy hogyan tervezzük meg CTA gombunk design részét (szín, forma, méret, elhelyezkedés, háttér, stb.).
Ha szerinted érdekes és hasznos volt cikkünk, kérlek oszd meg ismerőseiddel is! 🙂
Hibát találtál? Írj nekünk az alábbi e-mail címre: szerk@kiszervezettmarketing.hu
6. Gyakran ismételt kérdések és válaszok
A call to action (röviden CTA) egy cselekvésre ösztönző felhívást jelent, amely leggyakrabban egy gomb formájában jelenik meg a weboldalon.
Lényegében minden oldalon, ahol letöltésre, regisztrációra, feliratkozásra, vásárlásra, termékrendelésre van lehetőség. Néhány példát láthatsz a Kiszervezett Marketing oldalán is.
Pszichológiai, grafikai és weboldal-fejlesztési tulajdonságokat, hogy egyszerre legyen esztétikus és konverzióra ösztönözze a látogatóinkat.