Tartalomjegyzék
ToggleWeboldal betöltési sebesség mérése és gyorsítása
A weboldal betöltési sebessége azt mutatja, hogy mennyi időt vesz igénybe az adott weboldal teljes megjelenítése a felhasználó böngészőjében. Ez magában foglalja az összes tartalom, mint például a szövegek, képek, videók, stíluslapok és JavaScript fájlok letöltését és megjelenítését. A weboldal betöltési sebessége fontos szempont a felhasználói élmény, a keresőoptimalizálás és a konverziós arány szempontjából. Ha egy weboldal lassan töltődik be, az negatív hatással lehet a felhasználói élményre, a látogatók elhagyhatják az oldalt, a keresőmotorok alacsonyabb rangsorolást adhatnak az oldalnak, így végső soron csökkenni fog a konverziós arány.
1. Mitől függ a weboldal betöltési sebesség gyorsasága?
A weboldal gyorsaságát számos tényező befolyásolja. A legfontosabb tényezők a következők:
1) Tartalom mérete és optimalizálása: a webhely tartalmának, például a képeknek, videóknak és egyéb fájloknak a mérete jelentősen befolyásolja a betöltési sebességet. A nagyobb fájlok több időt igényelnek a letöltésre. Ezért ajánlott optimalizálni a képeket, tömöríteni a fájlokat és minimalizálni a kód méretét.
2) Gyors válaszidő: a válaszidő az az idő, amely szükséges a szervernek ahhoz, hogy válaszoljon a felhasználó kérésére. Ha a szerver lassan reagál, akkor hosszabb ideig tart a weboldal betöltődése. Javítható a válaszidő a szerver erőforrásainak optimalizálásával, a gyorsabb hardverek használatával és a megfelelő szerverbeállítások használata révén.
3) Tárhely szolgáltatás: a honlap tárhelyét biztosító szolgáltató sebessége is hatással van a weboldal gyorsaságára. Mindenképp válasszunk megbízható tárhelyszolgáltatót, amelynek jó hálózati kapcsolata és optimális szerverbeállításai vannak. Mi a Cloudways nemzetközileg elismert tárhelyét használjuk saját weboldalunk üzemeltetésére! 🙂
4) Cache használata: a cache lehetővé teszi a weboldal tartalmának tárolását a felhasználó böngészőjében. Ez azt jelenti, hogy a látogatóknak nem kell minden alkalommal letölteniük az összes elemet a szerverről, amikor meglátogatják a weboldalt. Ehelyett a tartalom a cache-ből kerül betöltésre, ami felgyorsítja a folyamatot.
5) Tömörítés: a weboldal fájljainak tömörítése csökkenti a letöltési méretüket, ezáltal felgyorsítja a betöltést. Tömörítésre használható például a GZIP tömörítés, amely hatékonyan csökkenti a fájlok méretét a letöltés előtt.
6) JavaScript optimalizálása: a túlzott JavaScript használat lassíthatja a weboldal betöltését. Az optimalizálás során érdemes minimalizálni a JavaScript fájlok méretét, összevonni és tömöríteni őket, valamint késleltetni a nem kritikus JavaScriptek betöltését a weblap későbbi szakaszaiban.
7) CSS optimalizálása: a CSS fájlokat is érdemes optimalizálni. Minimalizálható a kód mérete, összevonhatók a stíluslapok, és a nem használt vagy fölösleges CSS kódokat ki lehet szűrni.
8) Hálózati kapcsolat: a felhasználó internetkapcsolatának sebessége és stabilitása is meghatározza a weboldal betöltési sebességét. Gyenge kapcsolat esetén a weboldalak lassabban töltődnek be. Fontos, hogy a weboldalak reszponzívak legyenek, és alkalmazkodjanak a különböző képernyőméretekhez.

2. Weboldal betöltési sebesség mérése
Számos online sebességmérő eszköz áll rendelkezésre, amelyek segítenek a weboldal betöltési sebességének és teljesítményének mérésében.
2.1. Google PageSpeed Insights
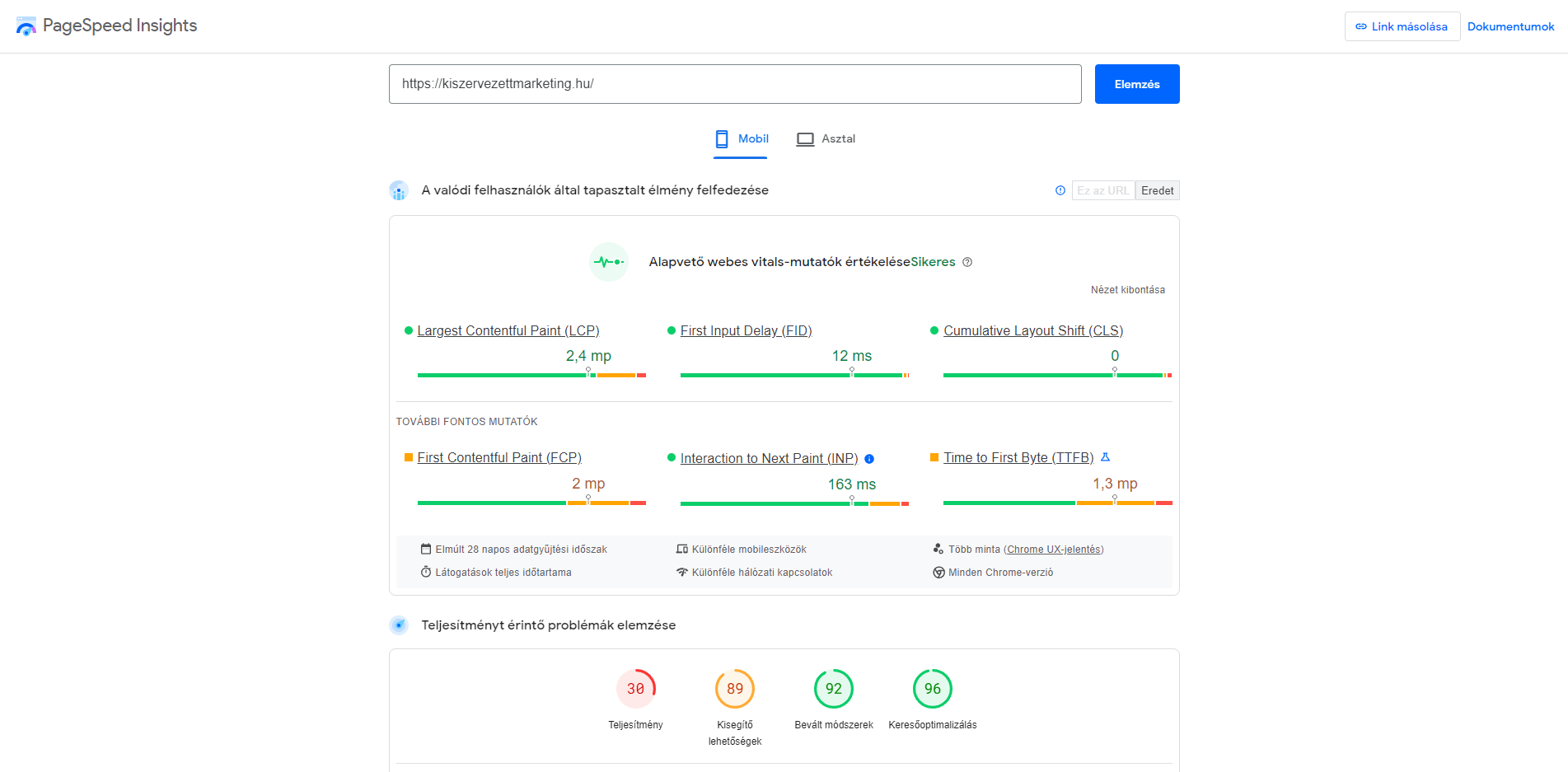
A Google PageSpeed Insights lehetővé teszi a weboldal betöltési sebességének és teljesítményének részletes elemzését. Az eszköz mindenre kiterjedő jelentést nyújt a weboldal optimalizálási lehetőségeiről és ajánlásokat ad a teljesítmény javítására. A PageSpeed Insights méri a mobil- és asztali verzió betöltési sebességét is. Ide kattintva kipróbálható!

2.2. GTmetrix
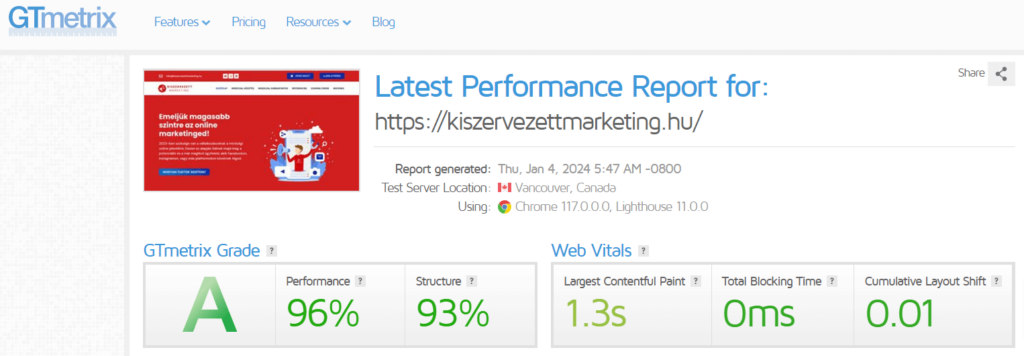
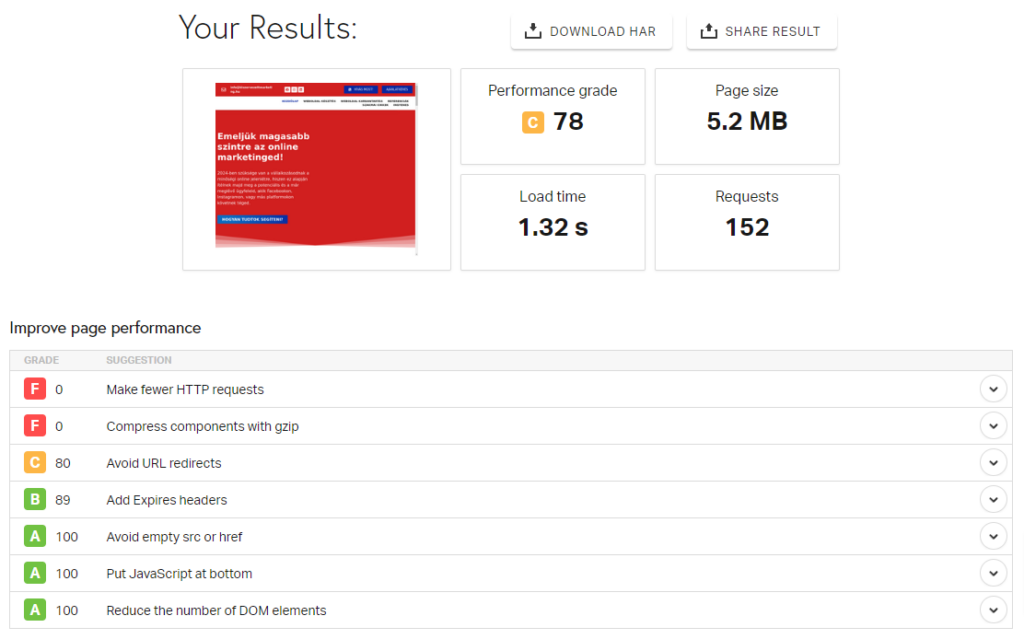
A GTmetrix egy másik népszerű sebességmérő eszköz, amely részletes jelentést ad a weboldal betöltési idejéről, teljesítményéről és a lehetséges optimalizálási javaslatokról. A GTmetrix különböző metrikákat, például a teljes betöltési időt, a tartalmi elemek számát és a sebesség pontszámokat mutatja. A teszteket virtuális szerverekről indíthatjuk el a világ különböző országaiból. Itt elérhető, ha ki szeretnéd próbálni, hogy hány másodperc alatt töltődik be a weboldalad például Kanadából. 🙂

2.3. Pingdom Tools
A Pingdom Tools szintén lehetővé teszi a weboldal betöltési sebességének tesztelését és elemzését. Az eszköz jelentést készít a betöltési időről, a különböző erőforrások méretéről és az oldal sebességi pontszámáról. Emellett megmutatja a honlap teljes betöltési idővonalát is. Próbáld ki ide kattintva, eltérő országokból szimulálva, hogy hány másodperc a weboldal betöltési ideje.

3. Weboldal betöltési sebesség gyorsítása
Optimalizáld a képek méretét: tömörítsd és méretezd át a weboldalon használt képeket a lehető legkisebb méretre, miközben megőrzöd elfogadható minőségüket. Használhatsz online képtömörítő eszközöket vagy pluginokat, amelyek automatikusan optimalizálják a képeket a feltöltés során.
Minimálisra csökkentett CSS és JavaScript fájlok: ellenőrizd a weboldalad CSS- és JavaScript-fájljait, és távolítsd el a felesleges kódokat, üres sorokat és felesleges karaktereket. A minimálisra csökkentett fájlok kisebb méretet eredményeznek és gyorsabb betöltést biztosítanak.
Használj gyorsítótárazást: a gyorsítótár lehetővé teszi, hogy a weboldal tartalma a felhasználó böngészőjében tárolódjon, így nem kell minden alkalommal újra letölteni. A megfelelő cache beállításokkal a visszatérő látogatóknak gyorsabban töltődik be a tartalom a weboldalon. Ajánljuk a WP Fastest Cache bővítmény használatát.

Optimalizáld a szerver válaszidőt: ellenőrizd a webszerver beállításait, és javítsd a válaszidőt. Ez magában foglalhatja a gyorsabb hardvereket, az adatbázis optimalizálást és a gyorsabb hálózati kapcsolatok használatát. Mindennek az alapja egy jó minőségű tárhely szolgáltató kiválasztása, vagy egy gyors WordPress tárhely vásárlása.
Távolítsd el a felesleges bővítményeket: nézd át a weboldalon használt bővítményeket, és távolítsd el azokat, amelyekre nincs szükség. Túl sok bővítmény használata lassíthatja a weboldal betöltését.
Használj tartalomgyorsítót (CDN): egy tartalomgyorsító hálózat (CDN) használata lehetővé teszi, hogy a weboldal tartalma több helyen legyen elosztva. Ez közelebbi szerverekről történő tartalomszállítást eredményez, ami felgyorsítja a betöltési sebességet.
Csoportosítsd az erőforrásokat: csoportosítsd az erőforrásokat (pl. CSS, JavaScript) egyetlen fájlba, hogy csökkentsd a kérések számát. Ezáltal a weboldal kisebb mennyiségű kéréssel töltődik be, ami gyorsabb betöltést eredményez.
További weboldal gyorsítási tippekért olvasd el a témával foglalkozó cikkünket! 🙂
4. A weboldal betöltési sebesség fontossága
A weboldal betöltési sebessége rendkívül fontos tényező az online jelenlét és az ügyfélélmény szempontjából. Néhány ok, hogy miért fontos a weboldal betöltési sebessége:
Felhasználói élmény: a látogatók türelmetlenek és gyors eredményeket várnak a weboldalak betöltését illetően. Ha egy weboldal lassan töltődik be, a felhasználók valószínűleg elhagyják azt és más oldalra navigálnak. A jó betöltési sebesség javítja a felhasználói élményt, megtartja a látogatókat és növeli a konverziós arányt.
SEO (keresőoptimalizálás): a Google és más keresőmotorok preferálják a gyorsan betöltődő weboldalakat a rangsorolás során. A betöltési sebesség tehát befolyásolhatja a weboldal láthatóságát a keresési eredményekben. A jobb rangsorolás pedig nagyobb organikus forgalmat és több látogatót eredményez.
Mobil optimalizáció: a mobil eszközök használata folyamatosan nő, és a mobilforgalom jelentős részét képviseli a honlapokra érkező látogatóknak. A gyors betöltési sebesség kritikus jelentőségű az okostelefonok szempontjából, mivel a mobilhálózatok és -eszközök kapcsolatai gyakran lassabbak. A reszponzív és gyorsan betöltődő weboldalak javítják a felhasználói élményt és a weboldal elérését.
Konverziós arány: a weboldal betöltési sebessége közvetlen hatással van a konverziós arányra és az üzleti célok elérésére. A lassú betöltési idő csökkenti az oldalon végzett műveletek, mint például a vásárlások, regisztrációk vagy űrlapkitöltések arányát. A gyors betöltési sebességű weboldalak jobb konverziós arányt és magasabb bevételt eredményeznek a vállalkozások számára.
Versenyelőny: a gyorsan betöltődő weboldalak versenyelőnyt jelentenek a hasonló témájú vagy azonos szolgáltatásokat kínáló oldalakkal szemben. Ha a weboldalad gyorsan betöltődik, nagyobb valószínűséggel vonzod és tartod meg a látogatókat a versenytársaiddal szemben.
5. Összefoglaló
A weboldal betöltési sebessége közvetlen hatással van arra, hogy az oldalra érkező felhasználóknak milyen élményben lesz részük a webhelyen végzett tevékenységük során.
Első lépésként mindenkinek ajánlott, hogy ellenőrizze a weboldala betöltési sebességét valamelyik online sebességmérő eszközzel.
Ezután a kapott eredményeket jelentősen lehet javítani nagyon egyszerű weboldal gyorsítási módszerekkel, amiket a cikkünkben részleteztünk is.
Hibát találtál? Írj nekünk az alábbi e-mail címre: szerk@kiszervezettmarketing.hu
6. Gyakran ismételt kérdések és válaszok
Olvasd el weboldal gyorsítási tippjeinket!
❓ Miért fontos a weboldal betöltési sebessége?
Már a weboldal készítés elején arra kell fókuszálni, hogy könnyen kezelhető, gyorsan működő és jó felhasználói élményt nyújtó oldalt hozzunk létre.
Az általános szabály szerint 3 másodperc alatt kell, hogy legyen a weboldalak betöltése.















