Tartalomjegyzék
Toggle5 dolog, amire figyelj oda landing page készítés során
A landing oldal egy olyan oldaltípus, amelynek célja a konverzió és az értékesítés. Ez nem egy webshop, és nem is egy komplex weboldal, szimplán egyetlen darab oldalból tevődik össze. Ha szeretnél egy igazán minőségi és magas konverziós aránnyal rendelkező landing oldalt, akkor tekintsd meg a saját weboldal készítés témájú landingünket, és lépj velünk kapcsolatba! Most pedig nézzünk 5 olyan dolgot, amelyre érdemes odafigyelni landing page készítés során! 🙂
1. Gyors oldalbetöltés
A gyors oldalbetöltés rendkívül fontos landing page készítésnél, több okból is:
1) Figyelemfelkeltés: A mai rohanó világban a látogatók türelmetlenek. Ha a landing page lassan töltődik be maximum 3 másodperc alatt, máris továbbállnak egy másik oldalra, valószínűleg a konkurenciádhoz.
2) Konverzióveszteség: A lassú betöltés drasztikusan csökkentheti a konverziós arányt. Tanulmányok kimutatták, hogy a 3 másodpercnél hosszabb betöltési idő 50%-kal is csökkentheti a konverziók számát.
3) Felhasználói élmény: A lassú betöltés negatív felhasználói élményt eredményez, ami frusztrációhoz és elpártoláshoz vezethet.
4) SEO: A Google és más keresőmotorok előnyben részesítik a gyorsan betöltődő oldalakat a rangsorolásban.
A landing page gyorsítás lehetséges módszerei:
1) Képek optimalizálása: Tömörítsd a képeket a méretük csökkentése érdekében. Használj megfelelő fájlformátumot (pl. JPEG a fényképekhez, PNG a grafikákhoz).
2) JavaScript és CSS optimalizálás: Csökkentsd a JavaScript– és CSS-fájlok méretét. Használj CDN-t (Content Delivery Network) a JavaScript- és CSS-fájlok gyorsabb betöltéséhez.
3) Tárhelyszolgáltató választása: Válassz gyors tárhelyszolgáltatót, amely SSD-t használ a tartalom tárolására.
További landing page gyorsítási tippjeinkért olvasd el weboldal gyorsítás tippek témájú cikkünket!

2. Hatékony landing page CTA gombok
Egy hatékony CTA gomb a következő dolgok kombinációjából áll egy landing page-en:
1) Világos üzenet: A CTA gomb szövegének egyértelműen és tömören kell tükröznie a kívánt cselekvést. Használj cselekvésre ösztönző igéket, mint például „Feliratkozás”, „Vásárlás most”, vagy „Letöltés”.
2) Kiemelkedő design: A CTA gombnak vizuálisan is kiemelkedőnek kell lennie a landing oldalon. Használj kontrasztos színeket, feltűnő betűtípust és méretet, hogy felkeltsd a látogatók figyelmét.
3) Megfelelő elhelyezés: Helyezd el a CTA gombot könnyen észrevehető helyen, ahol a látogatók könnyen megtalálják. Jól bevált pozíciók például a kapcsolatfelvételi űrlap alatti terület, vagy az oldalszekciók alja.

4) Sürgősség: Használj sürgető üzenetet a landing page szövegében, pl. „Korlátozott ideig elérhető”, „Ne habozz, vásárolj most!”, hogy ezzel is ösztönözd a látogatókat a gyors cselekvésre.
5) További információ: Adj meg további információkat a CTA gomb felett vagy alatt, hogy meggyőzd a látogatókat a cselekvésre.
6) Mobilbarát: Győződj meg róla, hogy a CTA gomb (és úgy általában az egész landing page) mobilbarát, és könnyen használható okostelefonokon is.
Ezen kívül:
- Legyen a gomb mérete megfelelő, hogy könnyen kattintható legyen.
- Használj viszonylag kevés CTA gombot az oldalon, hogy ne zavard meg a látogatókat.
- A/B teszteld a CTA gombokat, hogy megtaláld a leghatékonyabb verziót.
Példák hatékony CTA gombok szövegére:
- Feliratkozás a hírlevélre.
- Vásárlás most.
- Töltsd le az ingyenes próbaverziót!
- Igényelj árajánlatot!
- Regisztrálj most!
3. Figyelemfelkeltő landing page design
A figyelemfelkeltő landing page design olyan vizuális elemeket és elrendezést használ, amelyek azonnal megragadják a látogatók figyelmét, és arra ösztönzik őket, hogy tovább olvassák az oldal tartalmát.
1) Erőteljes vizuális elemek:
- Nagy felbontású képek vagy videók: Használj olyan képeket vagy videókat egy landing page készítése során, amelyek minőségiek, relevánsak a célközönség számára, és támogatják az oldal üzenetét.
- Élénk színek és kontrasztok: Válassz olyan színeket, amelyek kiemelkednek és vonzzák a tekintetet, valamint összhangban vannak a teljes weboldal színsémájával. A kontrasztos színek segítenek a fontos elemek kiemelésében.
- Figyelemfelkeltő betűtípusok: Használj olyan betűtípusokat, amelyek könnyen olvashatóak, de mégis egyediek és emlékezetesek.
2) Tiszta és egyszerű elrendezés:
- Minimális elemek: Ne zsúfold túl az oldalt tartalmi blokkokkal, legyen inkább könnyen áttekinthető a landing page.
- Hierarchia: Használj hierarchiát a szövegben és a vizuális elemekben (pl. címsorok), hogy a látogatók tudják, mire kell először figyelniük.
- Fehér terület: A fehér terület segít a tartalom kiemelésében és a vizuális zsúfoltság csökkentésében. Sokszor előnyös, ha a CTA gombokat is fehér terület veszi körbe, hogy a gombokra irányuljon a látogatók figyelme.
3) Erőteljes első benyomás („Hero section”): A „Hero section” az oldal tetején található, és ez az első dolog, amit a látogatók észrevesznek. Használd ezt a területet a legfontosabb üzenet és egy CTA gomb elhelyezésére.
4) Mozgáseffektusok: Használj kisebb animációkat vagy mozgáseffektusokat a figyelem felkeltésére és az interaktivitás növelésére. De fontos, hogy ne legyen túlzó, mert az zavaró lesz.
5) Reszponzív kialakítás: Győződj meg róla, hogy a landing page design jól néz ki és működik mindenféle eszközön, beleértve az asztali számítógépeket, táblagépeket és okostelefonokat. Erre szolgál a reszponzív webdesign.
További tippek:
- Használj személyre szabott üzeneteket a célközönség érdeklődésének felkeltésére.
- Mesélj egy történetet a landing page szövegében, hogy érzelmeket kelts a látogatókban.
- Alkalmazz társadalmi bizonyítékot (pl. ügyfélvélemények, logók, referenciák) a bizalom kiépítéséhez.
4. Konverziót elősegítő elemek
A konverziót elősegítő elemek kulcsfontosságúak a landing page sikeréhez. Ezek az elemek arra ösztönzik a látogatókat, hogy hajtsák végre a kívánt cselekvést, legyen szó vásárlásról, feliratkozásról, vagy egy űrlap kitöltéséről.
1) Értékajánlat: Tisztán fogalmazd meg, hogy milyen értéket kínál a landing page-en szereplő termék vagy szolgáltatás. Használj kiemeléseket, listákat, és ikonokat az értékajánlat könnyebb megértése érdekében.
2) Bizalomépítés: Használj társadalmi bizonyítékot (social proof, mint pl. ügyfélvélemények), hogy meggyőzd a látogatókat a termék vagy szolgáltatás minőségéről. Mutass be díjakat, elismeréseket, vagy garanciát a megbízhatóság hangsúlyozására, mint pl. a Kiszervezett Marketing 13x Marketing Diamond Awards díjai.
3) Kockázatcsökkentés: Hangsúlyozd a termék vagy szolgáltatás előnyeit, és minimalizáld a kockázatokat. Ajánlj ingyenes próbaverziót, pénzvisszafizetési garanciát, vagy egyéb kockázatmentes vásárlási lehetőséget. Például a weboldal karbantartás szolgáltatásunkra 30 napos ingyenes próbaidőszak vonatkozik.
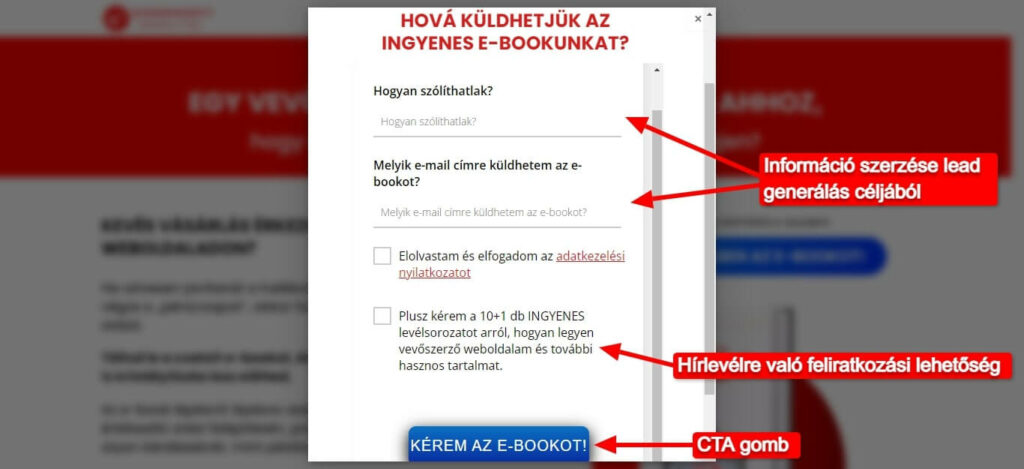
4) Egyszerű űrlap: Az ajánlatkérő vagy kapcsolati űrlapnak rövidnek és egyszerűnek kell lennie, csak a szükséges mezőkkel. Kerüld a túl sok mezőt, mert az elriaszthatja a látogatókat a kitöltéstől.
5) A/B tesztelés: Folyamatosan teszteld a landing page különböző verzióit, hogy megtaláld a leghatékonyabb konfigurációt.
További hasznos landing page készítés tippek:
- Használj minőségi képeket és videókat.
- Optimalizáld a landing oldalt a keresőmotorok számára (keresőoptimalizálás).
- Tegyél fel gyakran ismételt kérdéseket (GYIK) a látogatók aggályainak eloszlatására.
5. Elemezd ki a landing page teljesítményét!
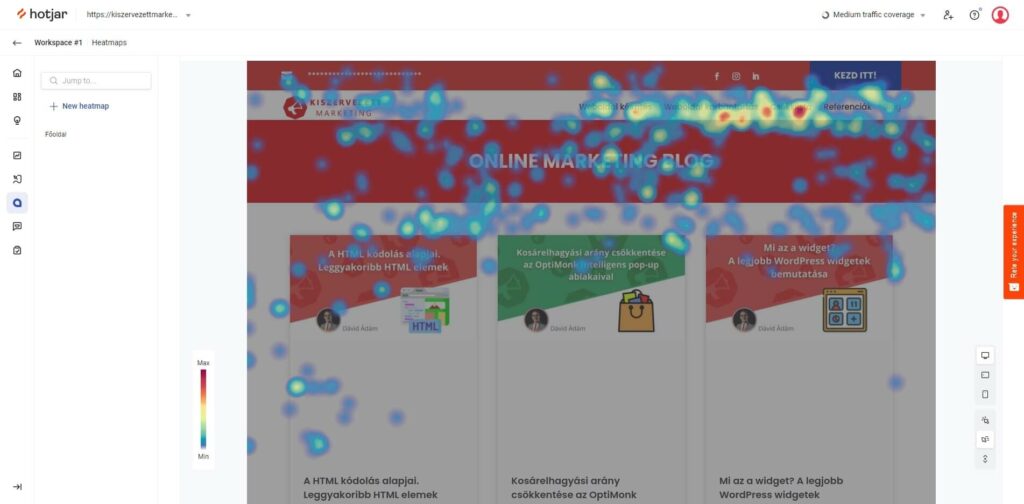
A landing page teljesítményének elemzéséhez számos webanalitikai eszközt használhatsz, mint például a Google Analytics 4, Hotjar hőtérképek, Crazy Egg, stb.
Néhány fontos mérőszám, amit érdemes nyomon követni:
Konverziós arány: Ez a legfontosabb mutató, ami azt jelzi, hogy a látogatók hány százaléka hajtotta végre a kívánt cselekvést.
Forgalom: Figyeld meg, hogy honnan érkeznek a látogatók a landing page-re (pl. keresőmotorok, fizetett hirdetések, közösségi média).
Visszafordulási arány: Ez a metrika azt mutatja meg, hogy a látogatók hány százaléka hagyja el a weboldalt azután, hogy csak egyetlen oldalt tekintett meg.
Átlagos látogatási idő: Ez a mérőszám azt jelöli, hogy mennyi időt töltenek a látogatók a landing page-en átlagosan.
Átkattintási arány (CTR): A látogatók hány százaléka kattintott a CTA gombra, vagy hány ember kattintott rá magára a landing page-re a Google-ben.
Hőtérképek: A hőtérképek segítségével vizualizálhatod, hogy a látogatók hogyan viselkednek a landing page-en, hova kattintanak, és meddig görgetnek le.

Videofelvételek: Rögzítheted a látogatók képernyőmozgását, és megfigyelheted, hogyan használják a landinget.
6. Összefoglaló
A landing page készítés elég fontos eleme az online sikernek egy weboldal tekintetében, hiszen itt fognak a látogatók átkonvertálódni ügyfelekké és leadekké.
Ehhez azonban szükséged lesz egy jól felépített, magas konverziós aránnyal rendelkező landing oldalra, amelyhez adtunk néhány tanácsot és tippet.
Oda kell figyelni például a gyors betöltésre, a CTA gombok felépítésére, a figyelemfelkeltő designra, a konverziót elősegítő elemek meglétére, valamint a folyamatos optimalizálásra, elemzésre.
Szeretnél egy hatékony landing page-et? Vedd fel velünk a kapcsolatot ide kattintva!
Hibát találtál? Írj nekünk az alábbi e-mail címre: szerk@kiszervezettmarketing.hu
7. Gyakran ismételt kérdések és válaszok
A landing oldal egy olyan oldaltípus, amelyre a látogatóinkat terelni szeretnénk, mivel itt tudnak fizető ügyfelekké válni.
Vedd fel velünk a kapcsolatot, és bízd profikra a landing page készítést!
Olvasd el weboldal készítés árak témájú cikkünket!